Alright, you’ve designed a website. It looks fantastic!
But when you try to add some interactive elements…nothing…happens.
Why?
It’s because you’re missing a key ingredient: JavaScript.
JavaScript
JavaScript is a flexible programming language that makes websites more engaging and interactive. It teams up with HTML and CSS to improve how users experience websites and apps.
Read More
JavaScript powers almost every website you use. A whopping 98.8% of websites across the globe use JavaScript.
So, if you’re serious about becoming a solid front-end developer, learning JavaScript is unavoidable.
Hey, we get it. Learning a new programming language takes time and effort, regardless of your skill level.
The good news, however, is that many simple and fun ways to learn JavaScript online are free! You can easily find interactive tutorials, books, coding games, and more to match your learning style.
Let’s take a quick look at what makes JavaScript so essential, and then we’ll look at some excellent resources to learn to code in JS: websites, online courses, books, and more, that’ll have you coding confidently in no time. Let’s get started!
What Is JavaScript?
JavaScript, or JS, is a versatile programming language that powers website interactivity. Along with HTML and CSS, it forms the backbone of web development.
If a website were a house, HTML would be the basic structure, CSS would be the interior design, and JavaScript would be the electricity and plumbing that make it functional and convenient.
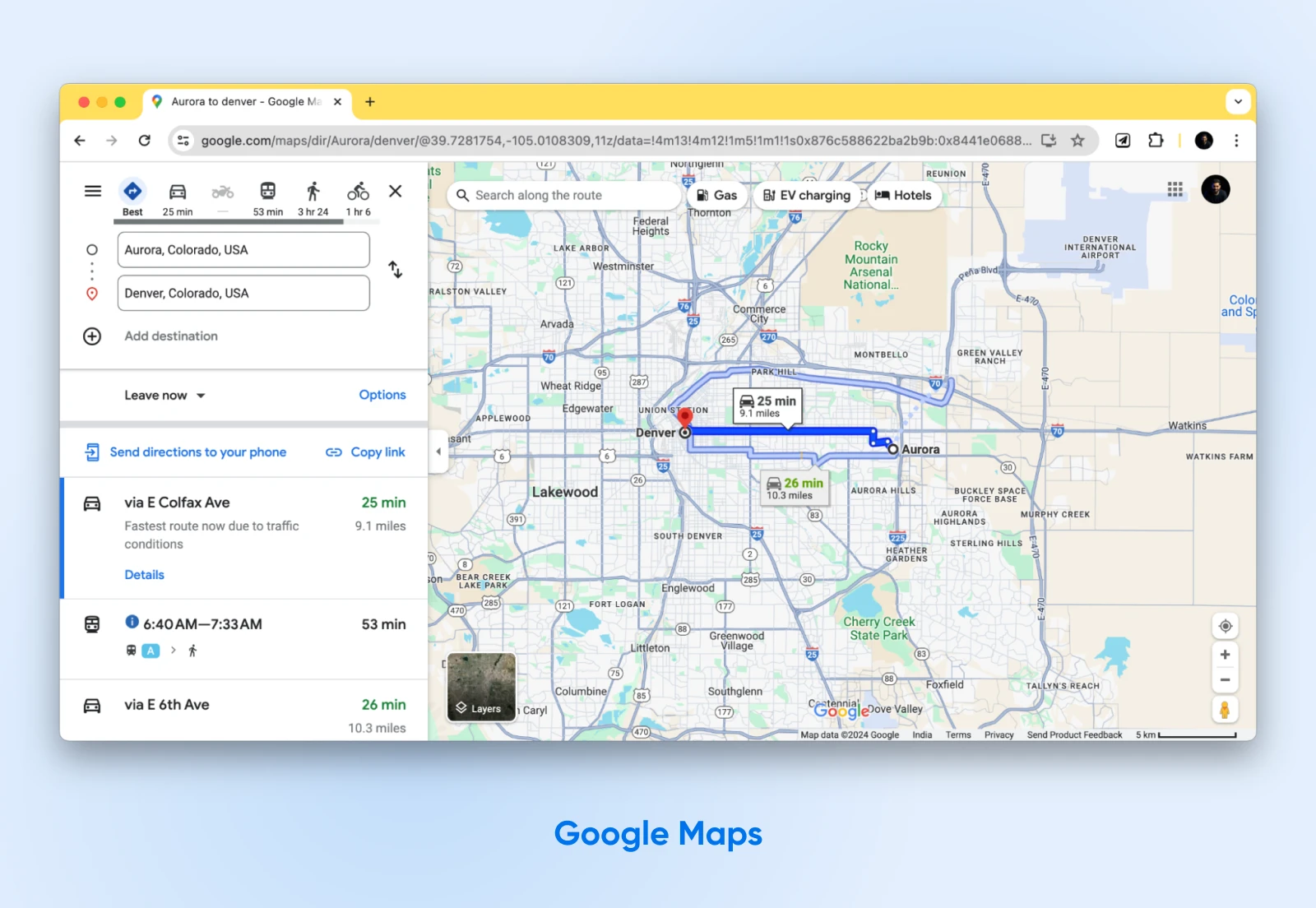
JavaScript powers the interactivity behind many web applications we use daily, such as Google Maps.

Everything you see and interact with on maps is because of JavaScript.
Let’s look at what JavaScript does behind the scenes to provide this interactive map interface.
- Responding to user actions: When you click on a location pin, JavaScript displays an info window with details about that spot. Similarly, when you type in the search bar, JavaScript enables autocomplete suggestions to appear without refreshing the page.
- Creating interactive elements: The draggable, zoomable map is a prime example of JavaScript’s ability to create engaging, interactive interfaces. Libraries like Leaflet and OpenLayers, built with JavaScript, make this possible.
- Communicating with servers: As you navigate the map, JavaScript communicates with Google’s servers behind the scenes, retrieving and displaying new map tiles, location data, etc. without refreshing the entire page. This allows for a smooth, seamless experience.
- Animating elements: When you click on a transit route, JavaScript animations smoothly trace the path from start to finish. When you switch to Street View, JavaScript provides panoramic 3D imagery that immerses you in the location.
JavaScript handles every part of the interface, helping you interact with the maps while making it a fun experience for the end users.
Why You Might Want to Consider Learning JavaScript
As the most widely-used programming language for over a decade, JavaScript is an essential skill for anyone wanting to get into web designing and development.
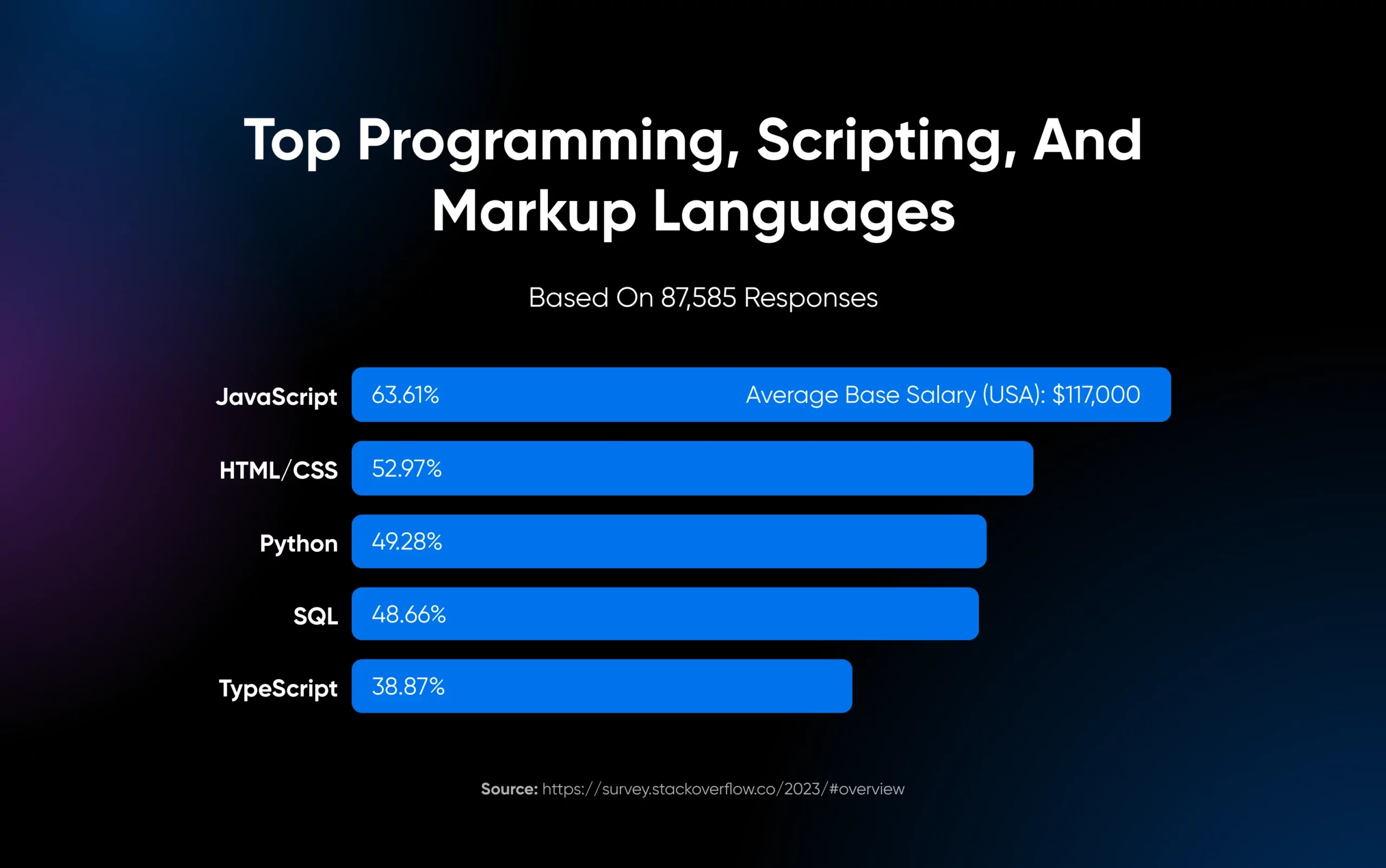
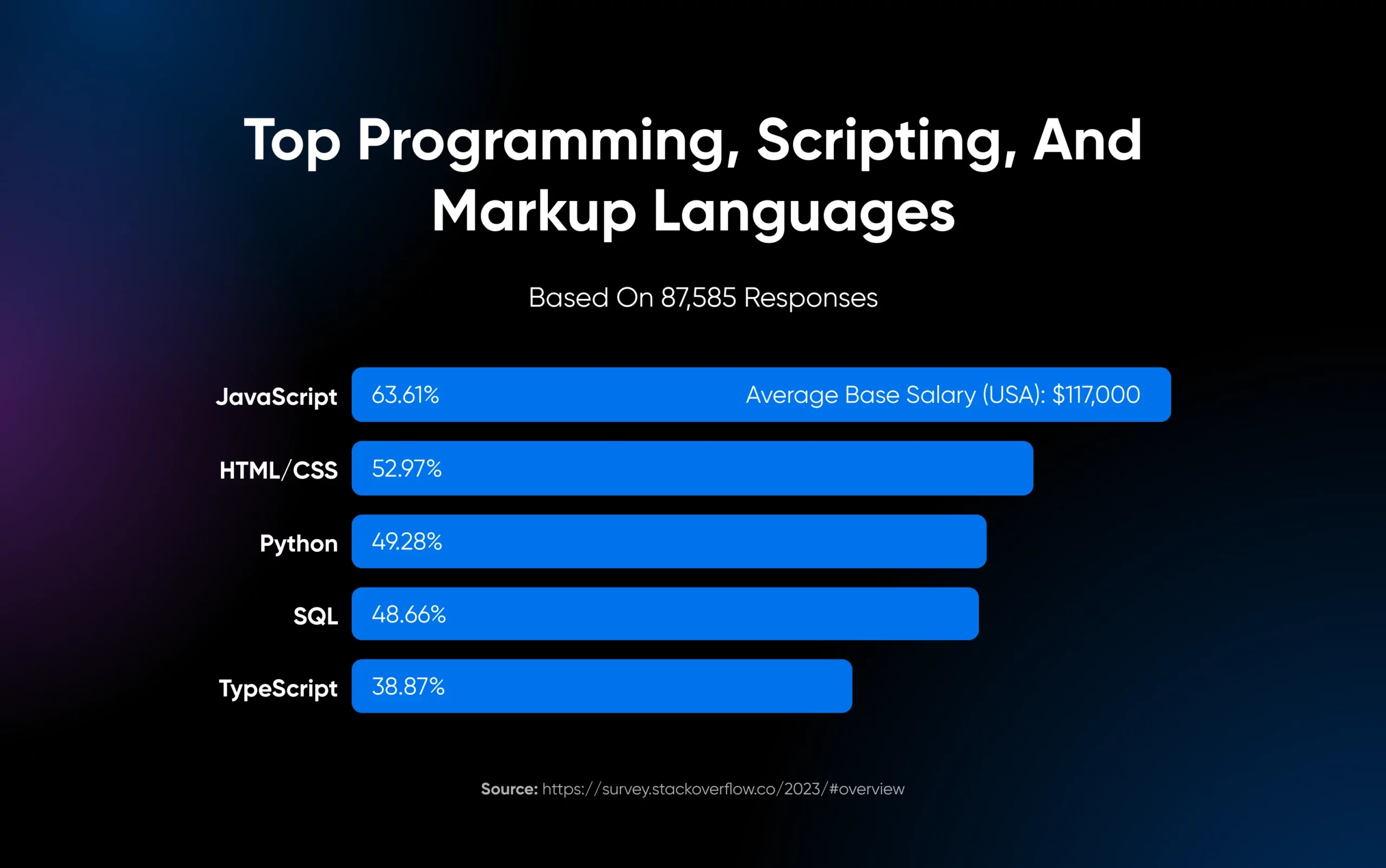
According to a 2023 StackOverflow survey, 63.61% of all developers use JavaScript, the most popular programming language.


JavaScript allows you to create interactive and dynamic website elements that engage users. Even basic website design features like drop-down menus, image galleries, and web forms rely on JavaScript.
And with interactive web applications and more complex, app-like websites becoming increasingly common, JavaScript’s importance for back-end and mobile app development is only growing.
Not convinced? Here are a few more compelling reasons to learn JavaScript:
- High demand and competitive salaries: According to talent.com, the average base salary for a JavaScript Developer in the US is $117,000. (Not too shabby, eh?)
- Versatility: With JavaScript, you can do front-end web development, back-end development with Node.js, and even create mobile apps.
- Easy to start: While learning JavaScript takes work, it’s beginner-friendly compared to many other languages.
JavaScript is well worth the effort if you want to create interactive websites or learn a new skill for career growth.
Now, let’s look at the different paths to learn JavaScript.
How To Learn JavaScript Fast In 2024
Now you know how important JavaScript is, you probably want to learn it right away.
The question is — what’s the best way to go about it? Like any learning path, there’s no one-size-fits-all approach.
Your choice will depend on your coding knowledge, learning style, time and budget, and goals.
Below are five effective methods or paths to learn JavaScript. Fast.
1. Do An Online Course
Web development has a long history of welcoming self-taught designers and programmers.
While some web developers learn with computer science or engineering degrees from a formal university, there are plenty of excellent free online coding programs only a few clicks away.
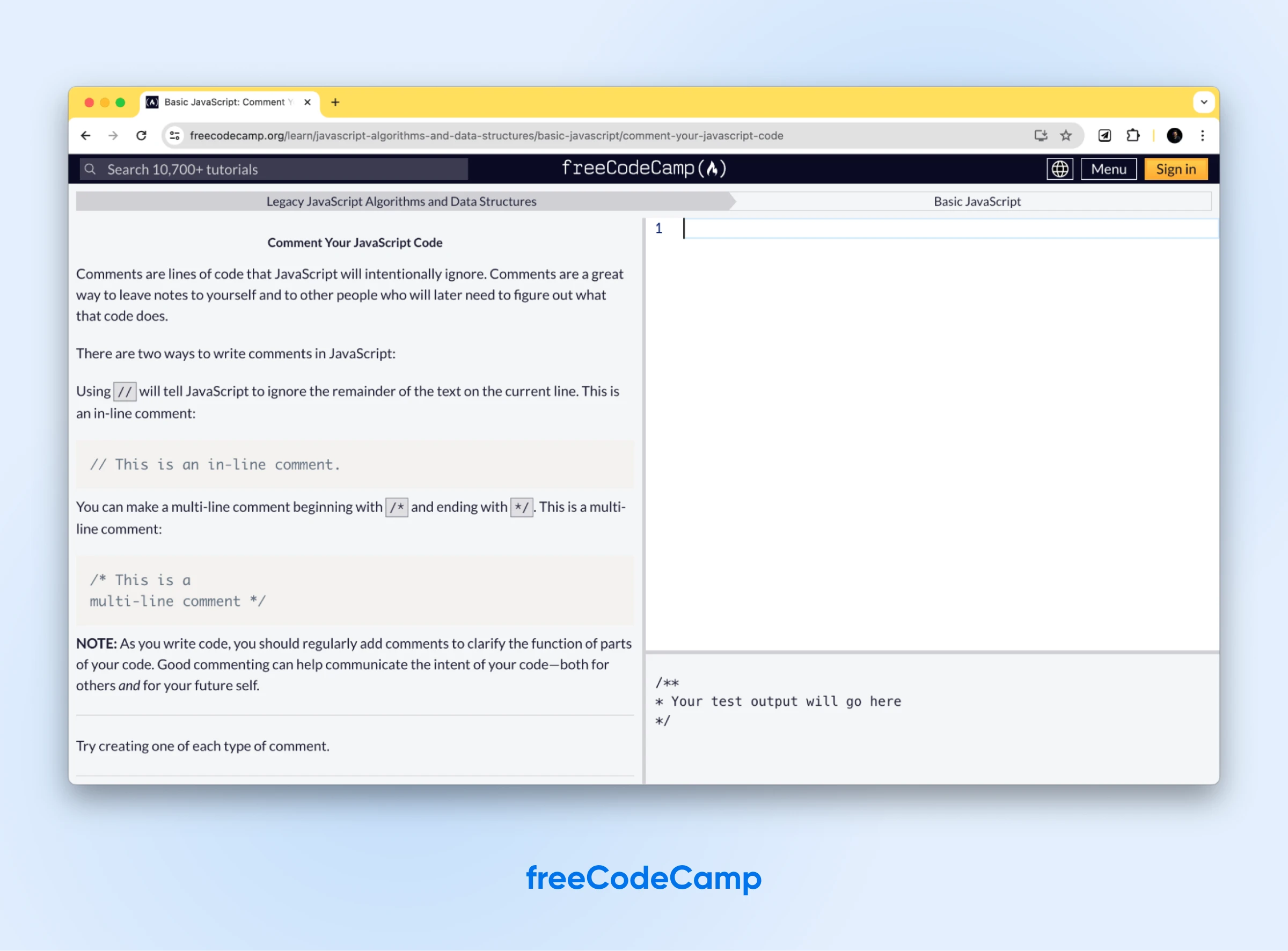
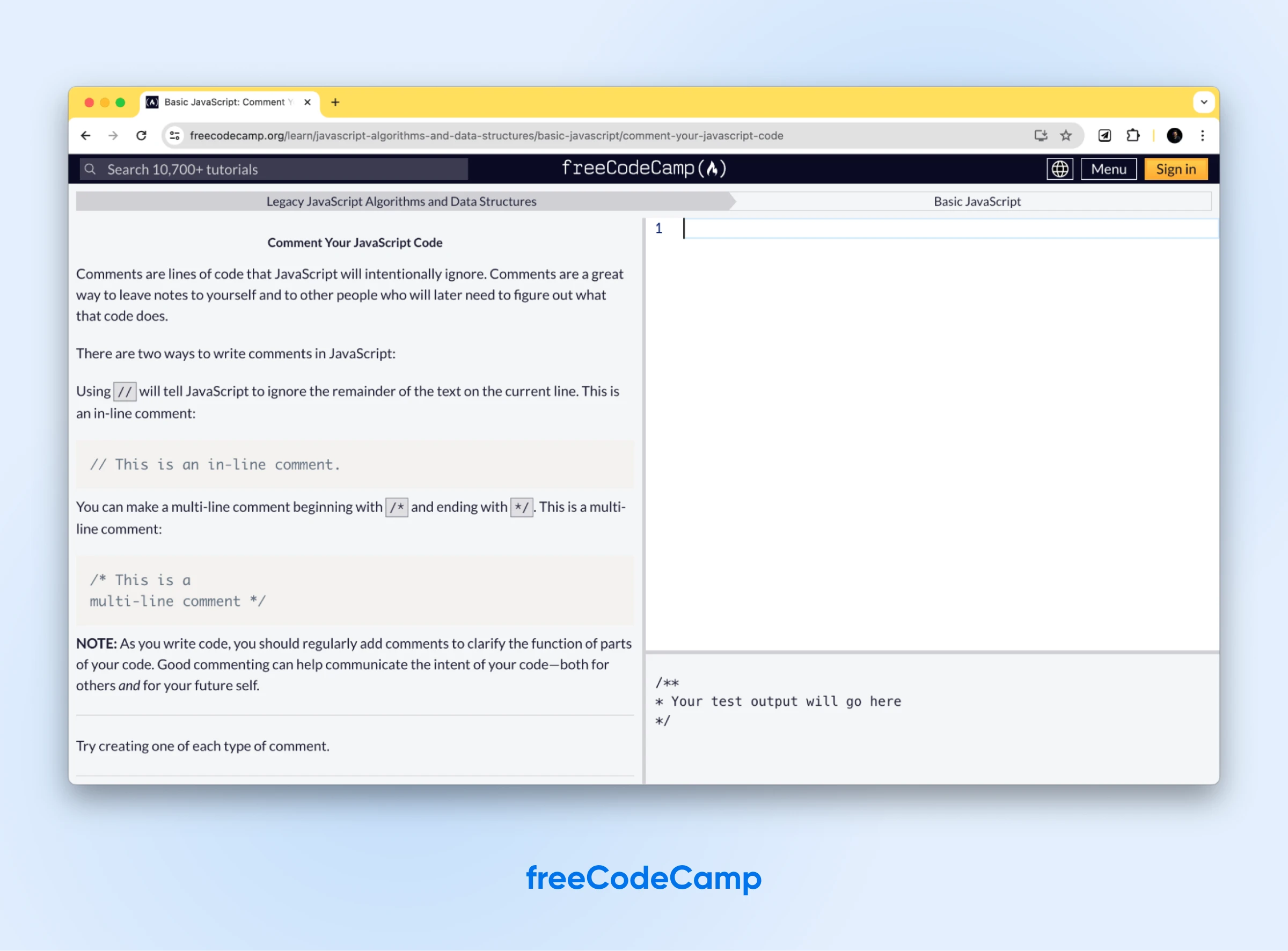
freeCodeCamp
freeCodeCamp offers a comprehensive, step-by-step JavaScript video tutorial that is entirely free. After covering the basics, you can cement your knowledge with 40+ hands-on projects.


The beauty of these interactive resources is that they let you apply what you’re learning immediately. This active, learn-by-doing approach can help concepts stick better than passive tutorials.


freeCodeCamp is also famous for consistently providing accessible, high-quality programming courses. So, if you like their teaching method, you can rest easy knowing you’re in good hands.
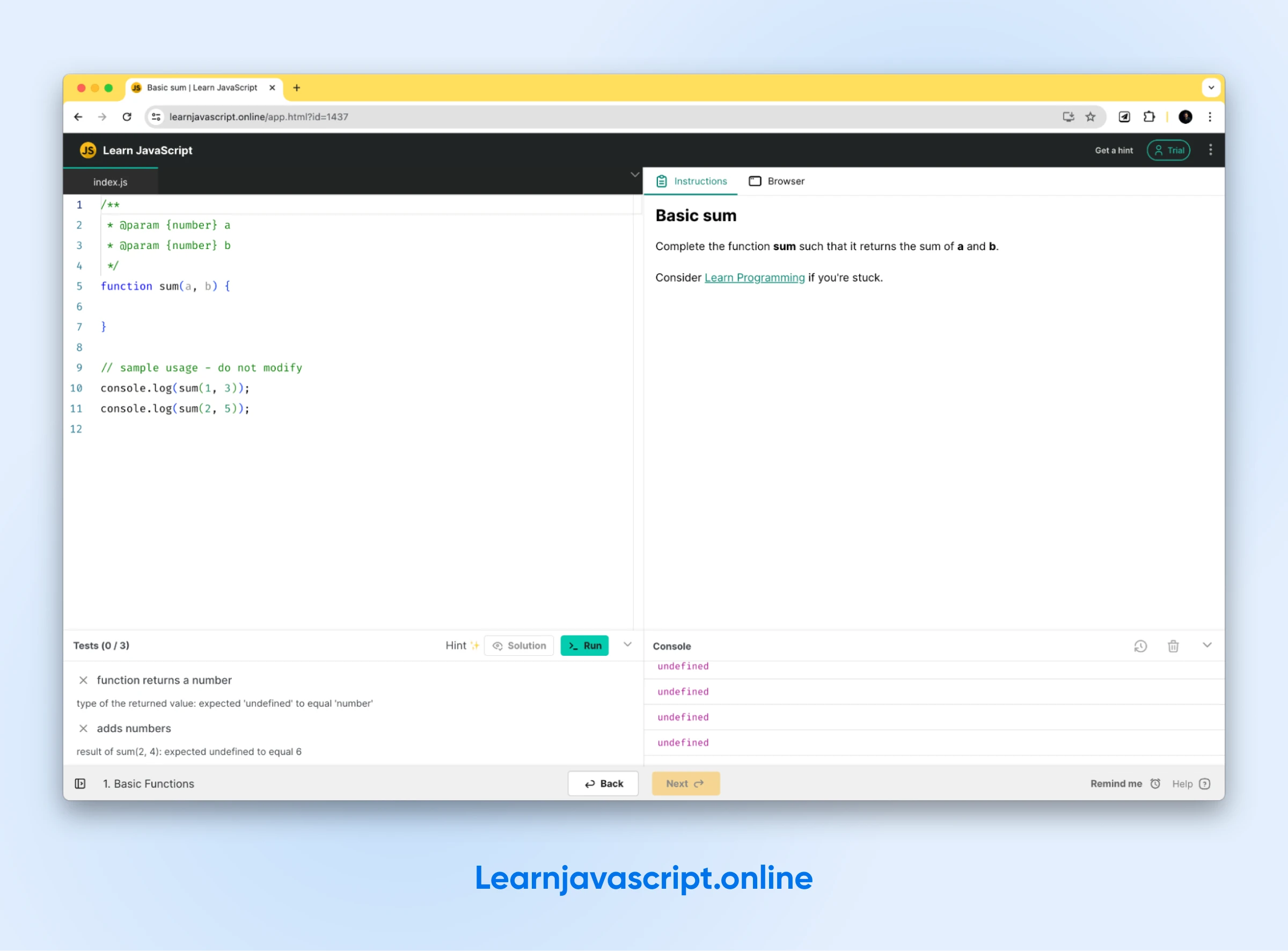
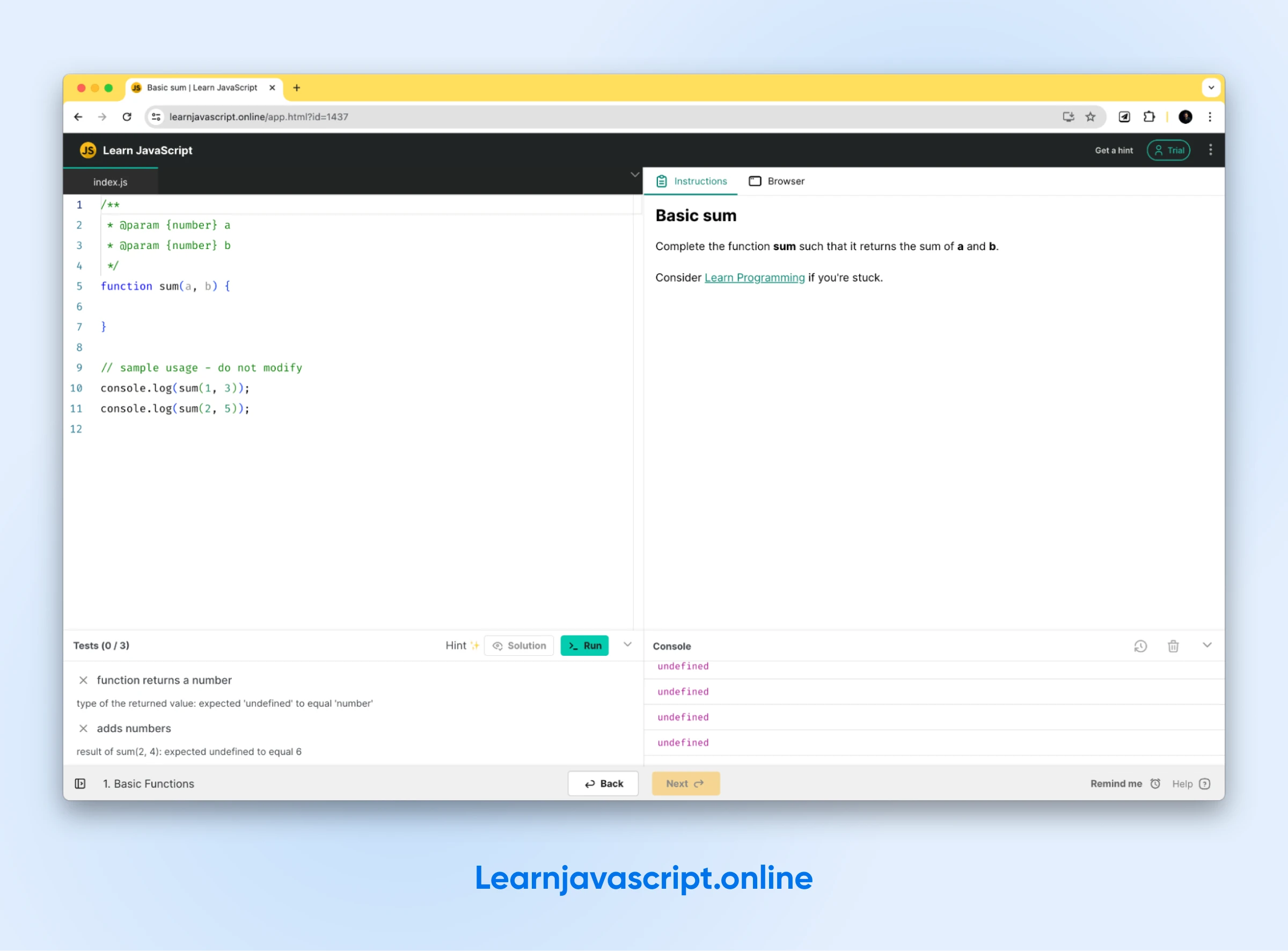
Learnjavascript.online
Learnjavascript.online is an interactive environment that allows you to read short tutorials and experiment with actual coding, all within your browser. The fact that you can learn and immediately apply that knowledge in a real-world application can make it very effective.


The first seven chapters are free, with a one-time fee of $199 to unlock the entire course and retain access for five years.
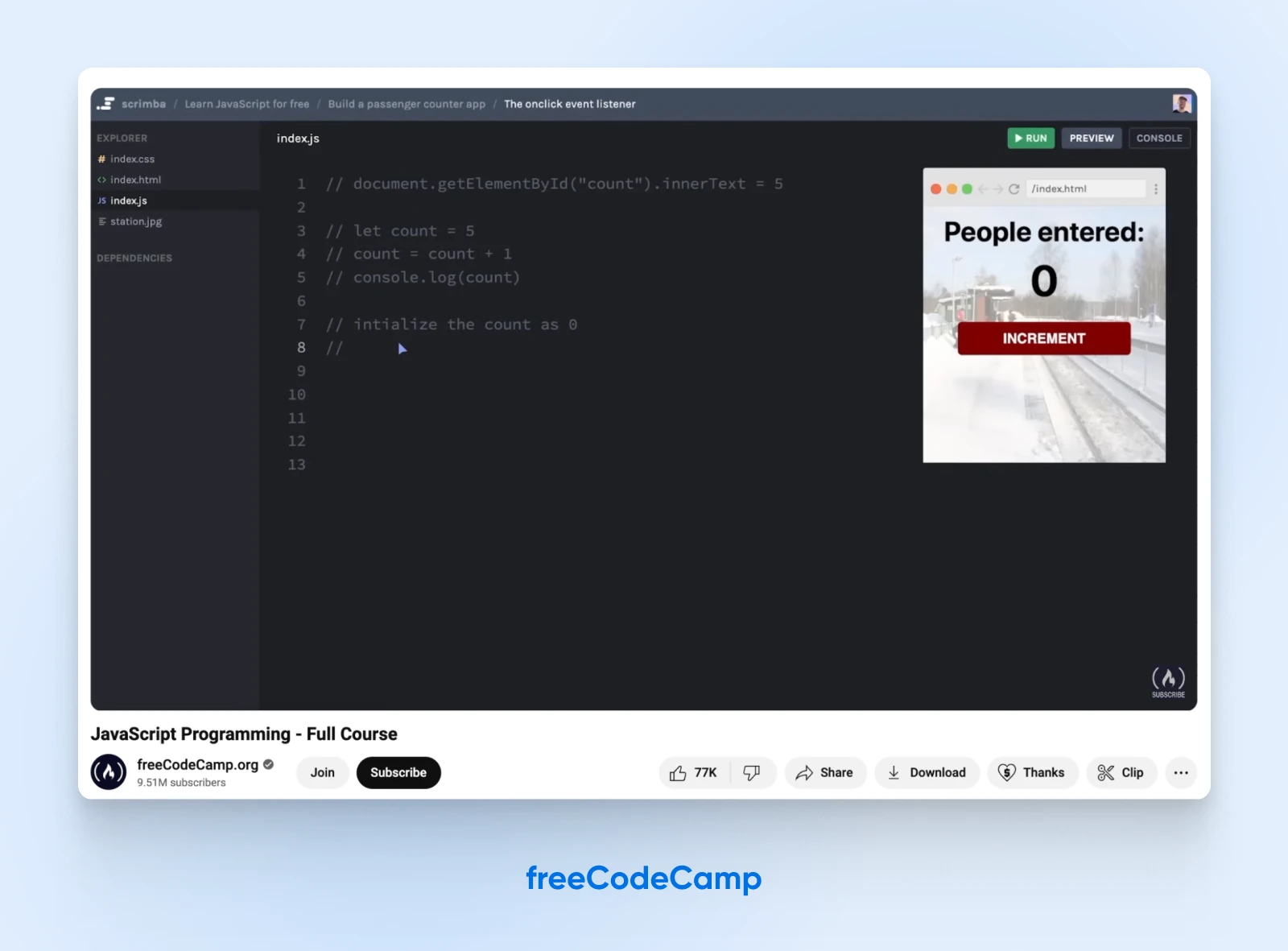
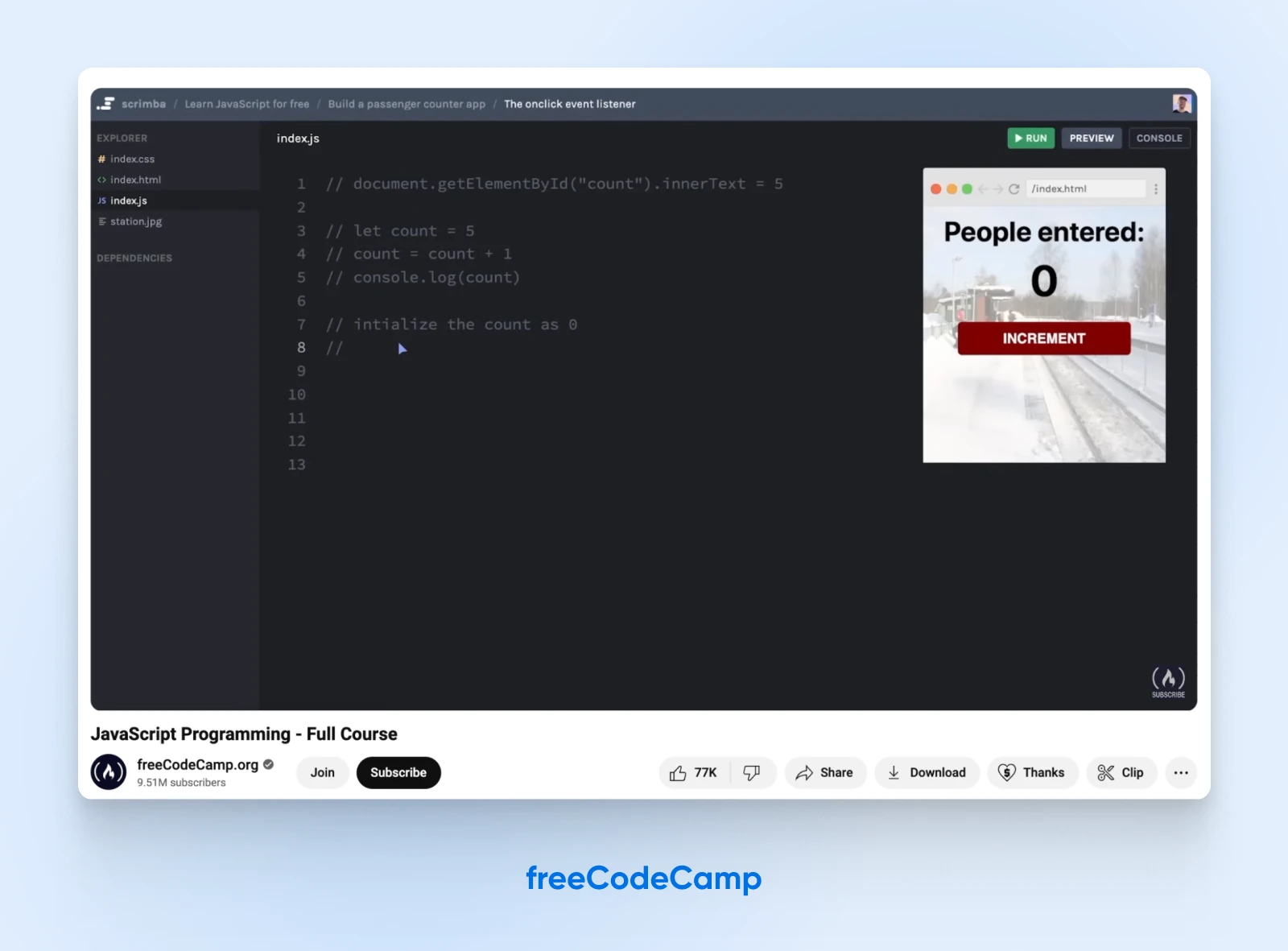
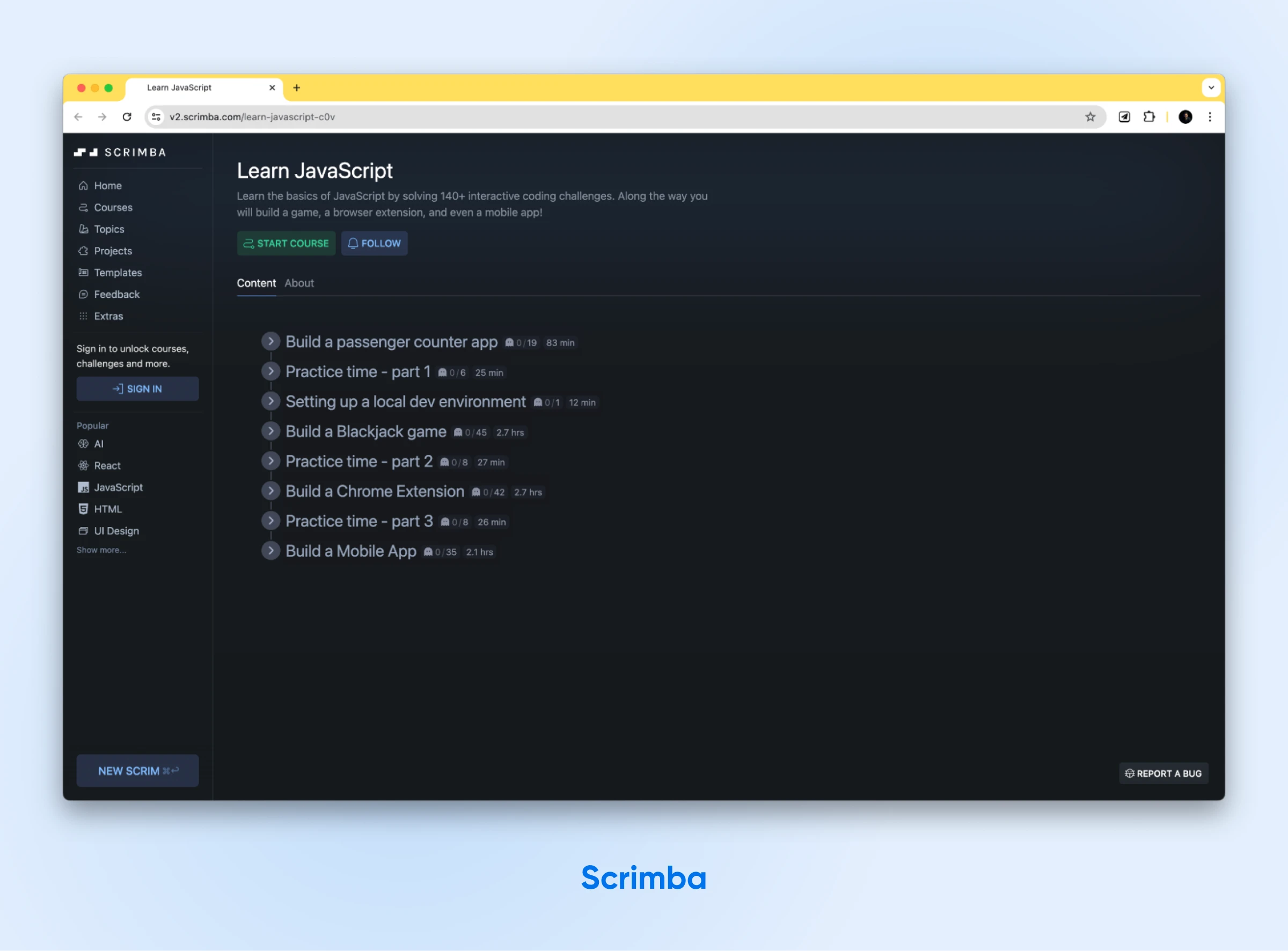
Scrimba
Scrimba uses interactive screencasts to teach various lessons and guide you in creating your applications. Their JavaScript course includes over 140 challenges and several real-world projects, including an excellent Blackjack game.


This platform uses a ‘do as you learn’ approach. With Scrimba, you must apply what you learn to solve problems immediately.
There are a couple of other places you can take JavaScript courses:
Also, remember that you need to understand HTML & CSS before learning JavaScript. So, if you aren’t already familiar with these languages, pick a course that will introduce you to them.
Luckily, we have in-house guides for both!
2. Learn JavaScript Using Educational Games
Coding games can be a highly engaging way for more visually oriented learners to learn JavaScript skills. Interactive tests and learning are a great way to stay motivated and have fun, especially if you’re interested in game development.
So, let’s review a few excellent educational games for aspiring JavaScript developers.
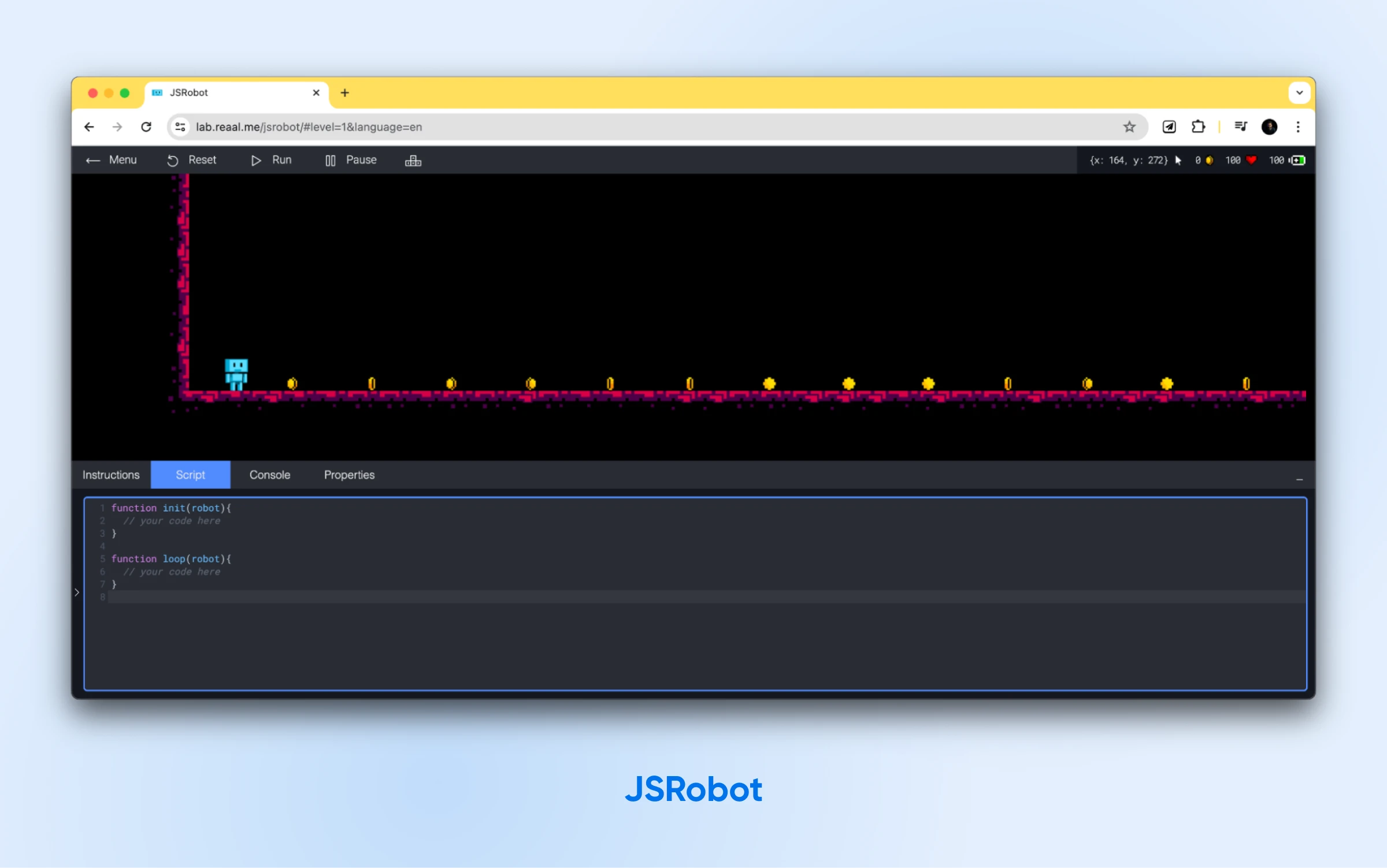
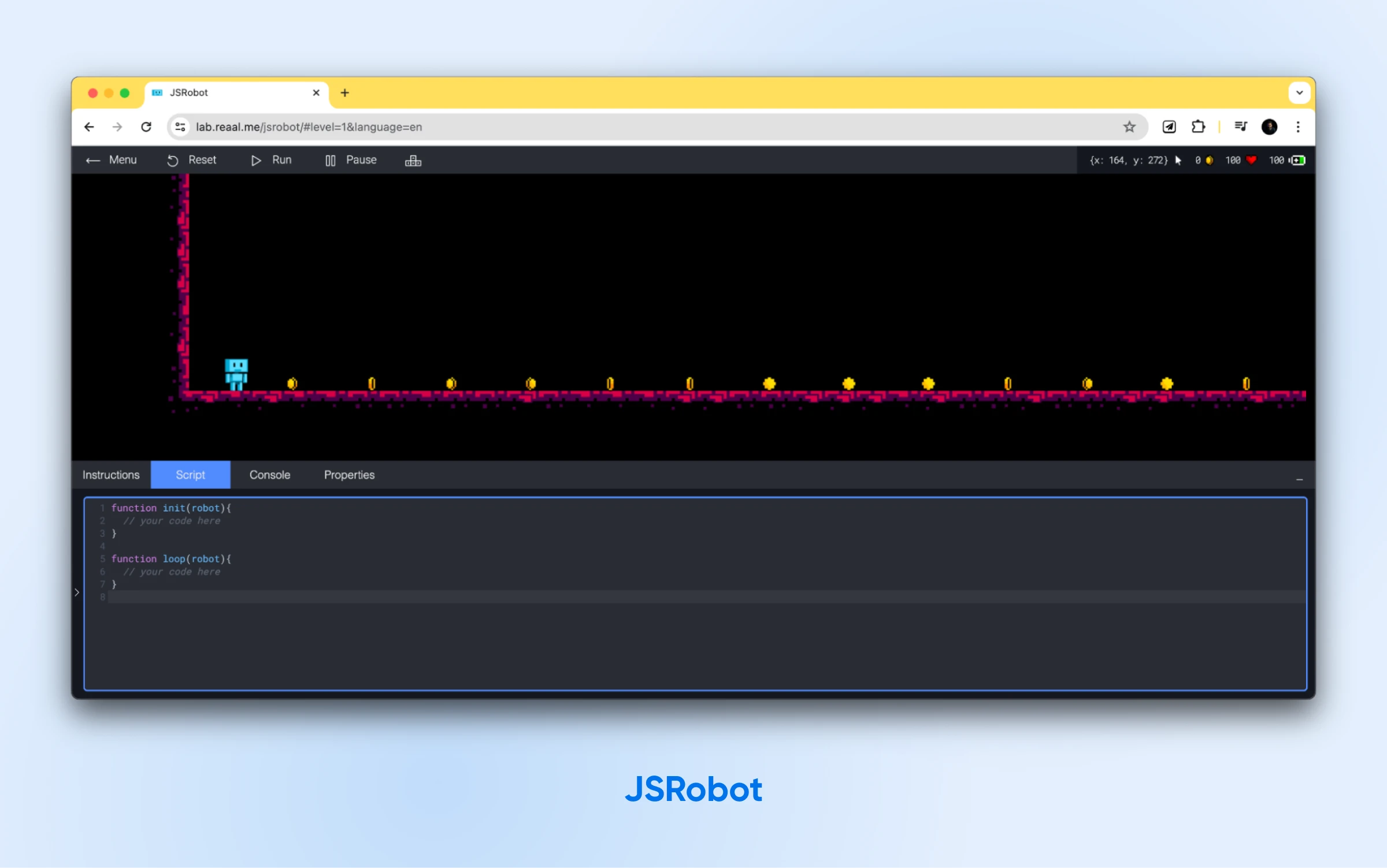
JSRobot
JSRobot is an amusing website that encourages you to use JavaScript right off the bat proactively. While there isn’t much theory and background knowledge mixed in, you’ll have to write code to interact with your little robot:


This unconventional learning technique may seem silly initially, but it can help you quickly become comfortable writing efficient code.
Mastering coding involves more than memorizing command lines and functions. It also requires understanding core programming concepts and the logic behind that code. Therefore, JSRobot provides an excellent way to have fun while familiarizing yourself with the reasoning behind JavaScript and learning a few commands.
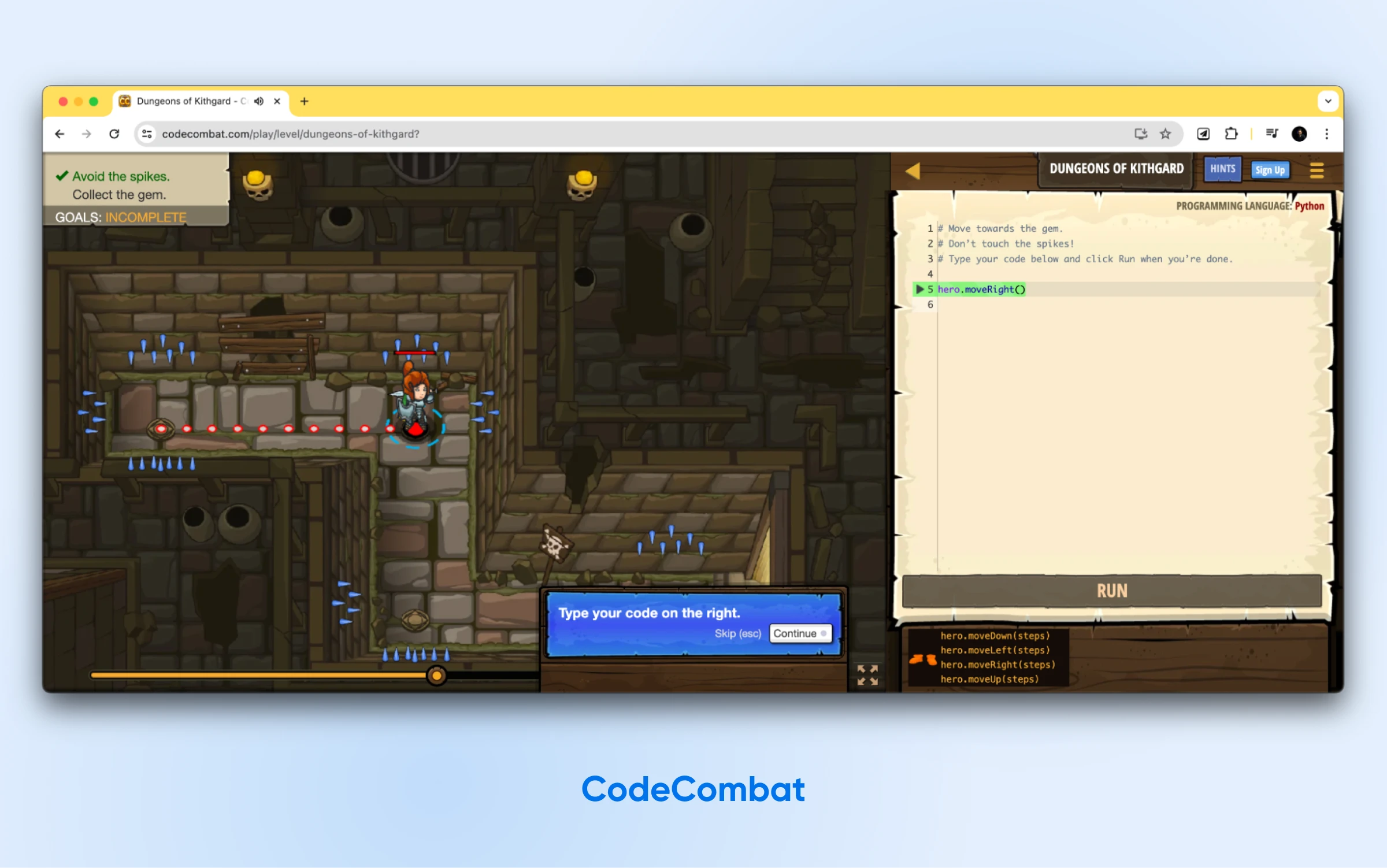
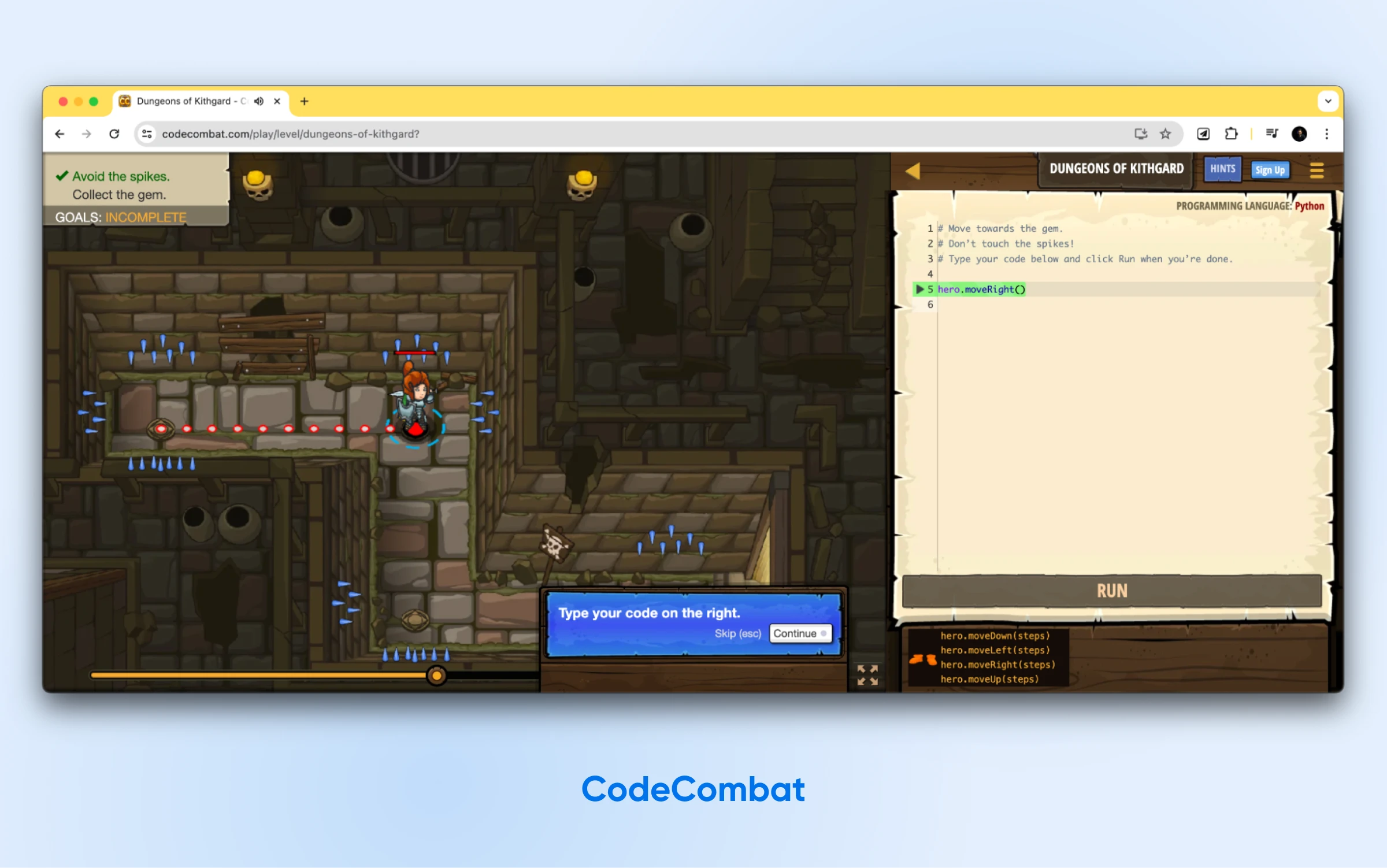
CodeCombat
CodeCombat blends an engaging fantasy game with a robust JavaScript learning curriculum. At first glance, it might be mistaken for a role-playing game (RPG) due to the polished graphics, vivid landscapes, mythical creatures, and hero characters.


The genius of CodeCombat is that it continues to feel like an RPG, and by the time you’ve crossed a few levels, you already know the core concepts of JavaScript. Once you feel confident in your coding skills, you can also participate in the CodeCombat AI League to test your skills against other coders in a head-to-head competition.
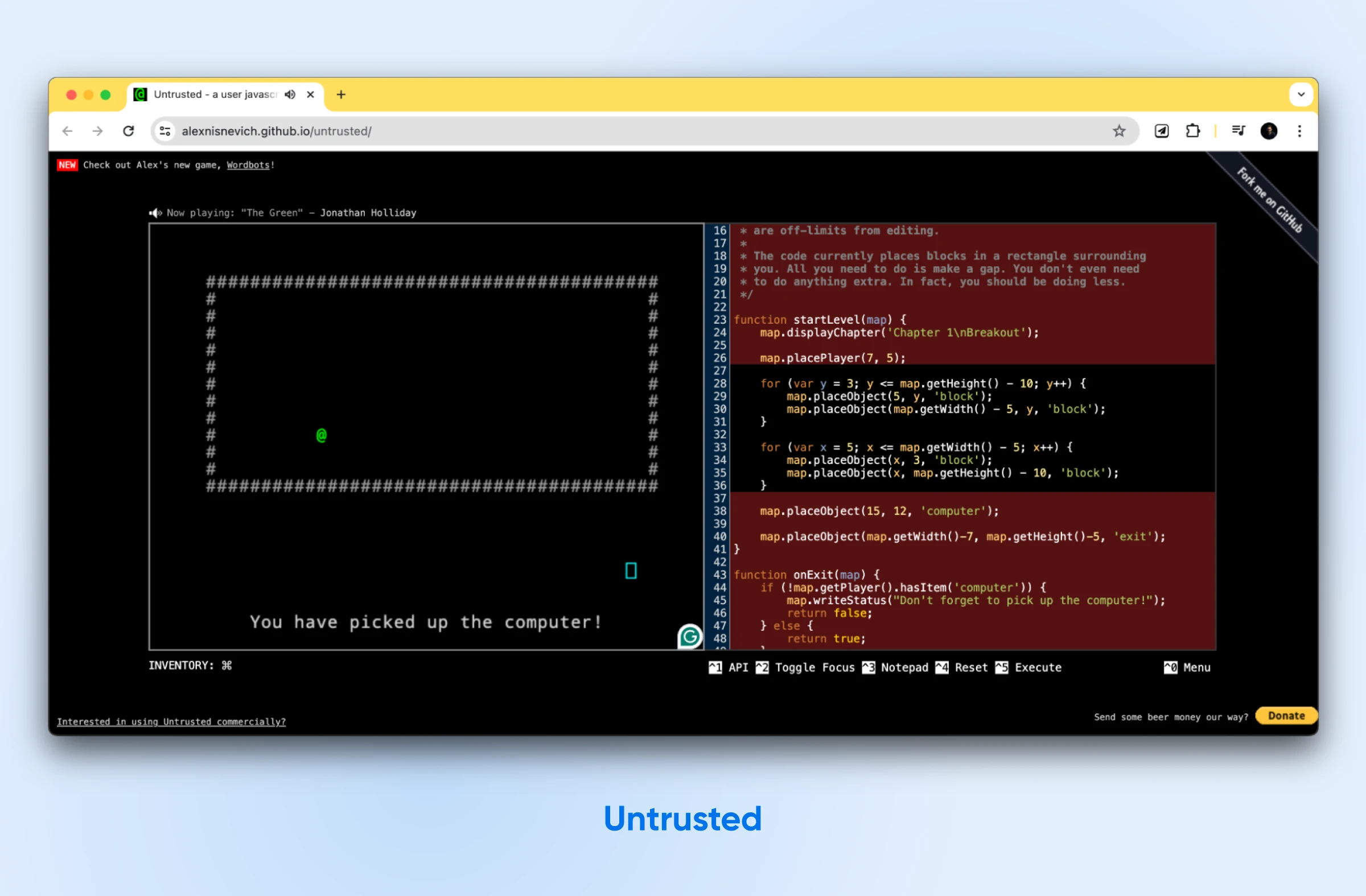
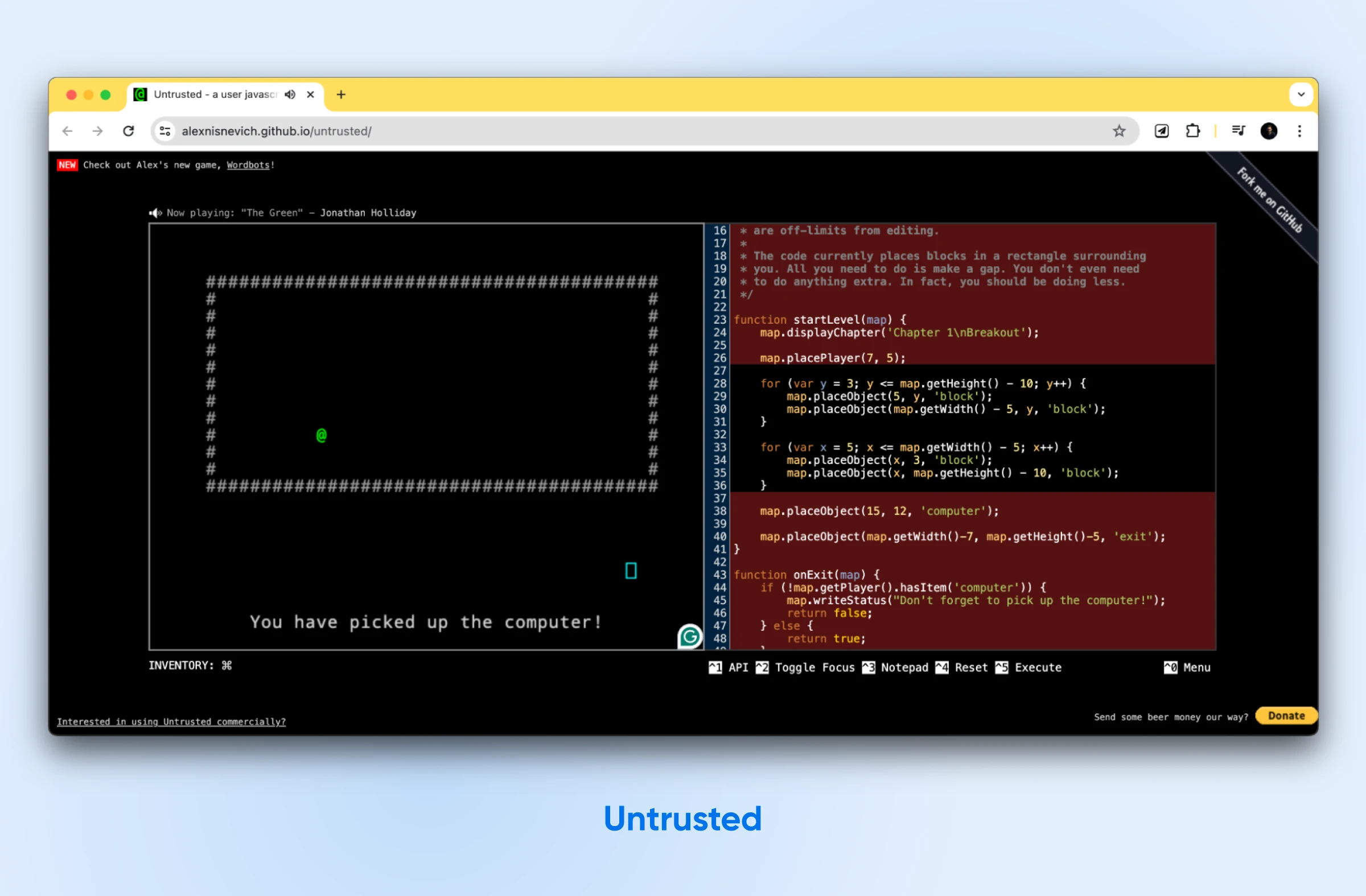
Untrusted
Untrusted is a retro-style adventure game inspired by old-school adventure games like Rogue and Nethack. It teaches you to read and manipulate JavaScript code to solve open-ended puzzles, and once you’ve learned the basics, it can be a great way to practice your skills.


Unlike linear tutorials, Untrusted emphasizes problem-solving and code analysis. You decipher existing code and write your solutions to overcome obstacles.
However, it’s worth noting that Untrusted is best suited for learners who have already grasped the fundamental features of JavaScript. If you’re entirely new to the language, we recommend starting with JSRobot or CodeCombat to build a solid foundation before tackling Untrusted’s challenging…challenges.
3. Read JavaScript Books
A good JavaScript book is better if interactive courses aren’t your thing. JavaScript books go deeper into the details of the language, including how the code syntax works and its best practices. They also have the space to give many examples to help you understand the language.
There are several JavaScript books out there that are suitable for various levels of experience.
Here are a few worth checking out:
- Eloquent JavaScript: This book is well-regarded for its clear explanations and examples. According to user reviews, it is an excellent introduction to JavaScript.
- You Don’t Know JS: This series is a must-read for anyone who wants to delve into the nuances and complexities of JavaScript. It’s perfect for anyone serious about mastering the language.
- JavaScript: The Good Parts: Considered a classic, it highlights the language’s most influential and elegant aspects, teaching you to write clean and efficient code.
Of course, books require a certain level of commitment and patience from the learner, but they can be incredibly rewarding for those who want to understand JavaScript thoroughly.
And here’s a bonus: the books we’ve listed above are available online for free!
4. Find A Mentor Or A Community
Connecting with others by finding a mentor or joining online communities can change your pace of learning.
Want some guidance or feedback? Use a platform like Codementor to connect with experienced mentors or ask someone you know in the field.
You can always drop a post in Free Code Camp’s forum, Stack Overflow, or the JavaScript subreddit, which are some of the largest JS communities in the world.
You can ask any question, show your work, get advice, and learn from everyone else’s experiences. It’s a fun way to learn with others, work through challenging problems as a team, and keep each other motivated and on track.
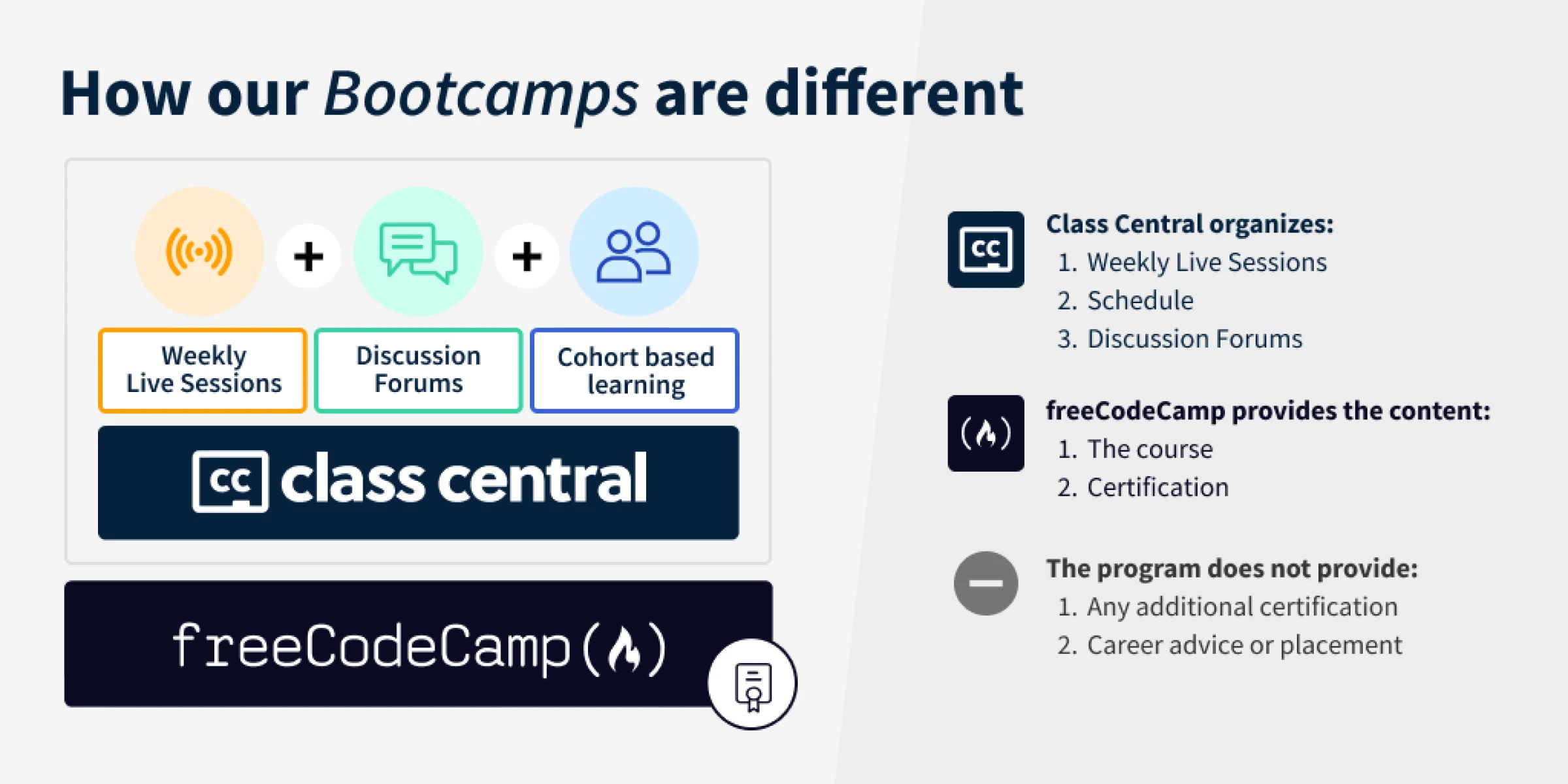
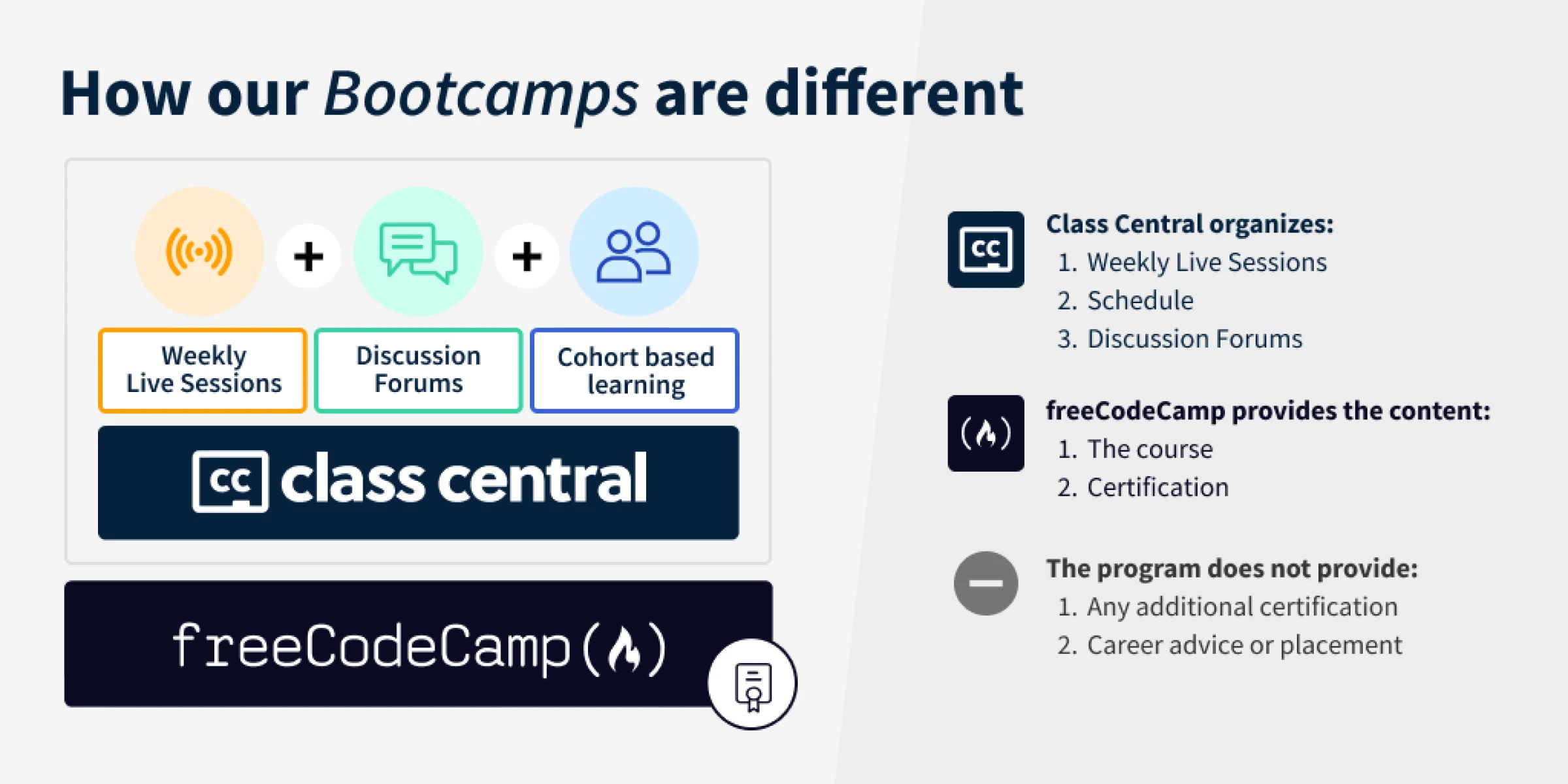
5. Join A Coding Bootcamp
Coding boot camps are like crash courses — perfect for quickly learning JavaScript and web development. These online coding programs cram months of learning into a few weeks, teaching you everything from the basics to advanced topics and popular frameworks.
Our top picks for JS boot camps are offered by W3Schools and freeCodeCamp.


Think of it like this: you’re learning in a structured environment, working on real projects, and getting expert advice, all in real-time. This can speed up your learning. Plus, many boot camps help you find a job after you get certified or graduate.
The primary entry barrier is the time you must dedicate to these boot camps. For the few days it may take to complete the boot camp, you may have to put a halt to all other activities. It’s well worth the effort though — we promise.
Boot camps are a great alternative to courses and books if you need intense learning and a job afterward within a short timeframe.
6. Build Real-World Projects
As they say, practice makes perfect—well, almost. Using JavaScript to build things can be another excellent way to gain practical experience and learn the language quickly.
It helps you learn previously disconnected concepts while your brain automatically makes sense of them because they’re pieces of the puzzle you’re trying to solve.
We suggest starting with smaller projects. One idea could be a simple to-do list app, ping-pong game, snake game, or something similarly small in scope.
Creating real-world projects helps you learn JavaScript in a few significant ways:
- You’ll understand the concepts: Putting what you learn into action makes it stick. It’s like the difference between memorizing a recipe and cooking.
- You’ll get better at solving problems: You’ll hit some bumps along the way, but figuring out those challenges will make you a more resourceful developer.
- You’ll have a portfolio to show: When looking for jobs or freelance work, having projects to show off your skills is super valuable. It proves you can do the work.
As you gain practical experience, you can build more complex web applications. The important part is picking something you’re excited about that makes you want to code.
Bonus tip: You can also view the source code of your favorite website by right-clicking anywhere on the page and clicking on View Source or Inspect Element to see how JavaScript is working behind the scenes.
7. Contribute To Open Source Projects
Open Source
In software development, open source projects are free for anyone to download, use, modify, and distribute. WordPress is a great example of open source software, although it’s far from the only one.
Read More
Once you feel more confident in your coding skills, you can jump into open-source projects. This path is for intermediate-level JavaScript programmers.


GitHub has a starter guide on contributing to open source that you can pick up first.
It’s way more fun, and you also get to contribute to real-world use cases while learning what people want, how to develop collaboratively with others, and many other soft skills that are incredibly useful in a workplace setting.
Think of it as a giant coding playground. You get to mess around with actual code, work alongside pros, and have your code accepted only if it’s good — a great way to level up your skills and learn advanced concepts.
Find a project that gets you excited. It could be building an excellent app, a game, or even an app you liked to use and now have the skills to develop features for.
Our advice? Just start small. Fix a typo and add a tiny feature, baby steps. Even those small wins will make you feel like a champion.
The more you tinker around, the more you’ll learn. You’ll pick up new tricks and see how the professionals do it.
Start Learning JavaScript for Free
While learning advanced coding languages like JavaScript isn’t easy, free digital resources make it highly accessible. You can create a website with some motivation and quality online tools that employ modern JavaScript features.
We recommend starting by learning the basics online or using Learnjavascript.online or Scrimba. Then, you can follow up with lessons and activities from freeCodeCamp. If you prefer to learn with interactive games, try JSRobot for a fun introduction to JavaScript logic. After that, you can progress to more advanced challenges using Untrusted and CodeCombat.
As a WordPress developer, you’ll likely need a quality web host for all your projects. If so, consider shared hosting with DreamHost. Our affordable plans include a domain, SSL certificate, privacy protection, and more!
Did you enjoy this article?