): These elements help you create basic tables where the ‘th’ stands for table header, ‘tr’ stands for table row, and ‘td’ stands for table data. You can create as many of these as necessary and the browser will automatically create the table on screen.
- Images (
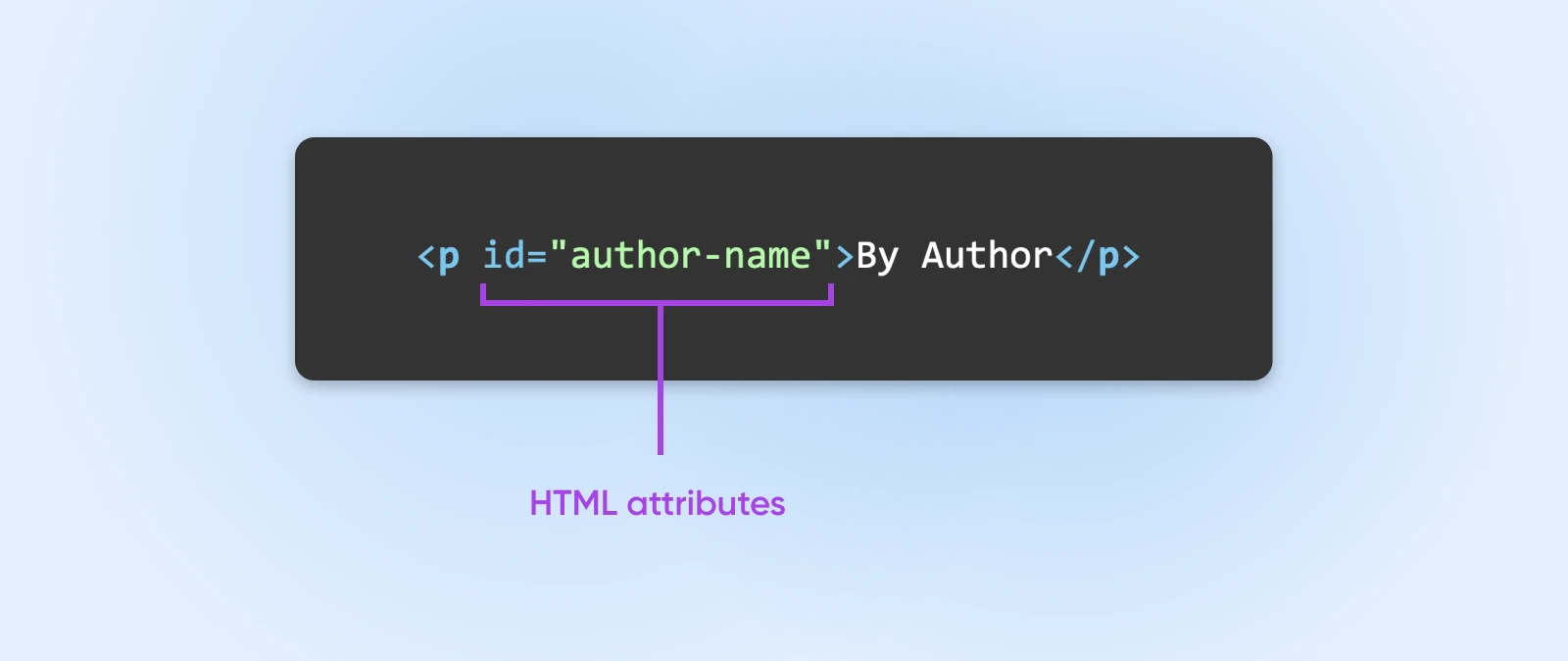
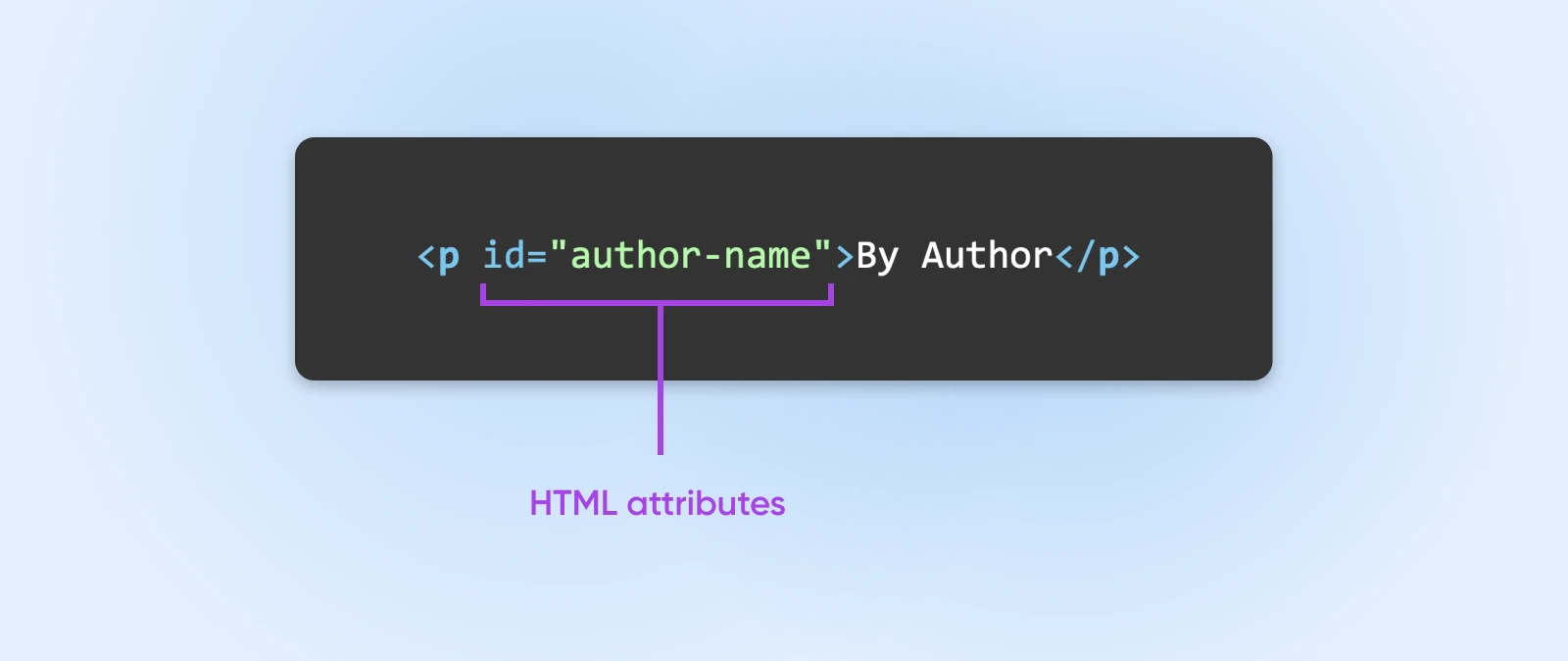
Some common attributes added to HTML tags are class attribute, id attribute, and src attribute. These identify HTML elements on a page that can appear in multiple places.
For instance, if you want to identify a paragraph on the page that has the author’s name, you could write something like:


When styling elements, you can use this ID to select a single element and add the required styles.
These core elements, along with some complex elements and class attributes, will help you create well-structured, meaningful HTML pages that are easy to read and navigate.
How To Learn HTML For Free Online?
You can easily learn how to code through guided practice. This can involve signing up for in-person lectures or taking an online course with modules.
These modules typically contain a combination of videos, lectures, and practice exercises.
With many different ways to learn HTML, we’ve compiled a list of some free resources. This way, you can choose the best learning experience for you.
1. Watch YouTube Tutorials
One of the simplest ways to learn HTML as a complete beginner is by following online tutorials. Many websites offer step-by-step guides that cover HTML basics and help you gain basic familiarity with the language.


Check out the quick HTML Tutorial for Beginners video by Programming with Mosh on YouTube for a quick overview. In just one hour, this video explains key concepts like tags, attributes, and how to structure a webpage.


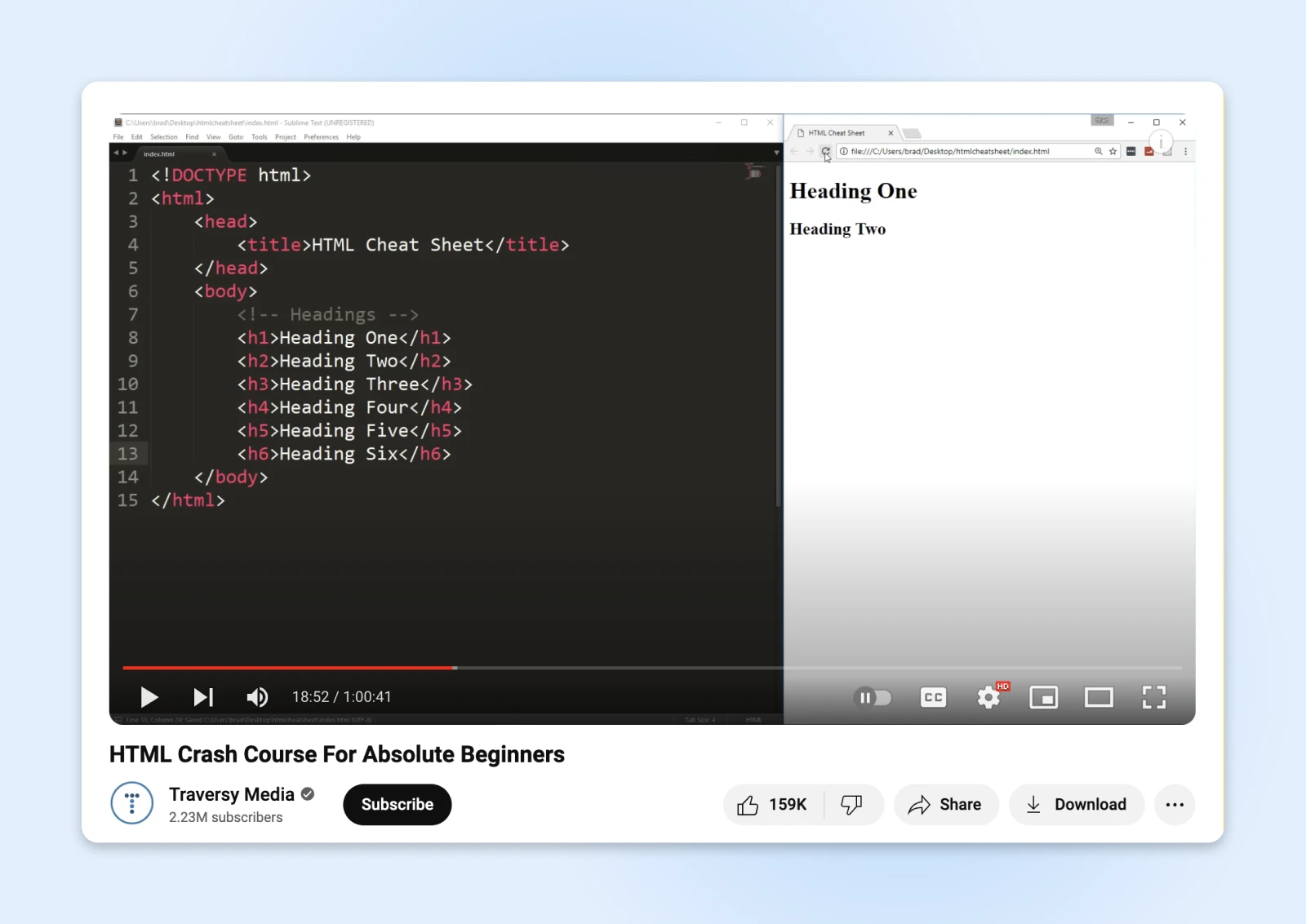
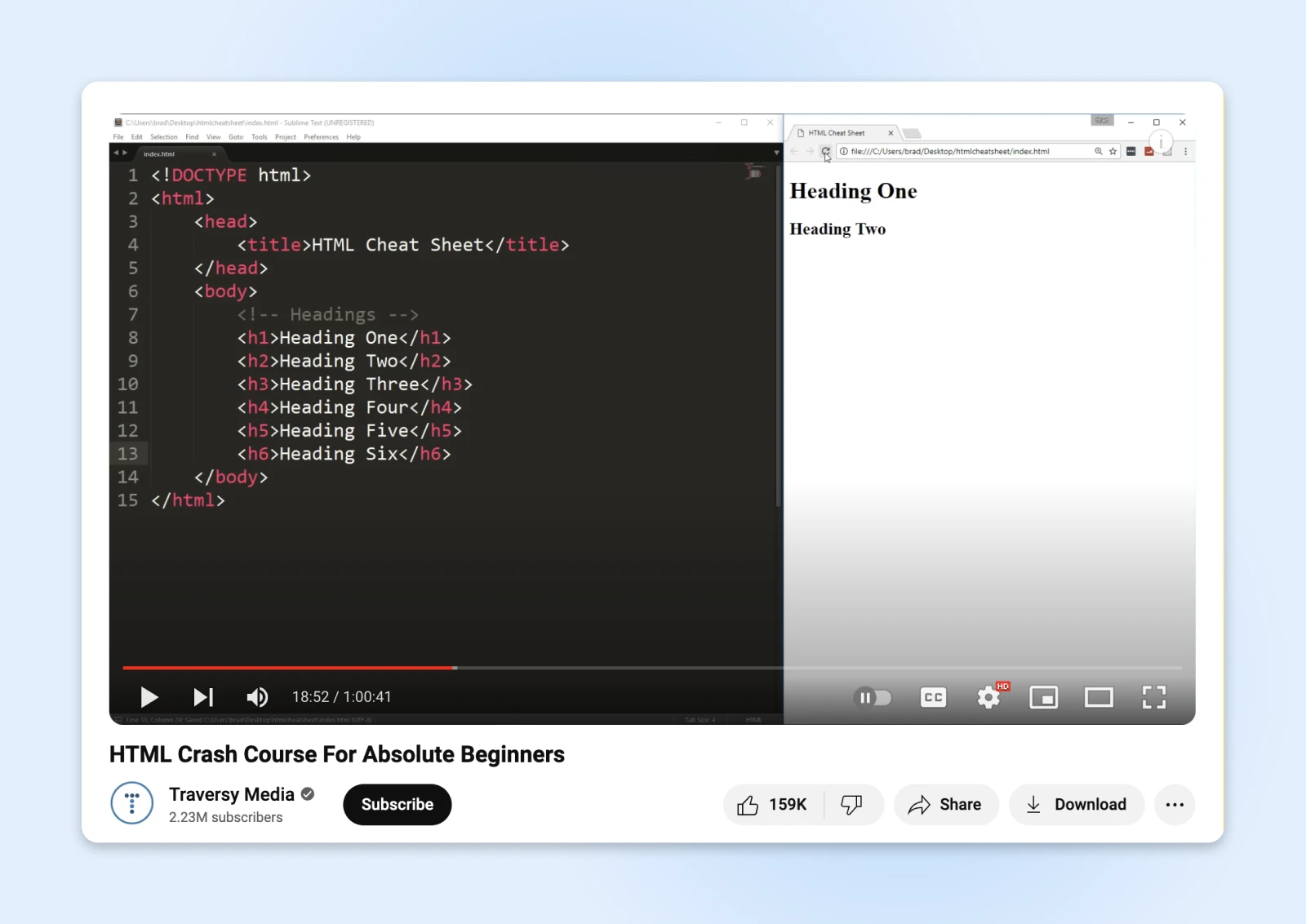
If you want to go more in-depth, the HTML Crash Course For Absolute Beginners by Traversy Media is a great option. This series of videos thoroughly covers HTML elements and shows you how to create page content like headings, paragraphs, and lists.
You could also watch the free HTML tutorials from free CodeCamp.


The variety of free HTML tutorials available on YouTube makes it easy to find ones that match your learning style and skill level and help you get up and running with practical skills.
2. Take Free Online HTML Courses
While tutorials help learn HTML basics, online courses offer detailed tutorials. They provide structured lessons, hands-on exercises, and the ability to track your progress.
Below are some excellent free HTML resources for your studies:
Codecademy


Codecademy offers several free programs to teach you the technical skills you need. Over 50 million students have used Codecademy to learn basic HTML and coding. While the name says “basic,” this course can easily help you start building websites with HTML.
The program focuses on three main ideas: learning by doing, getting instant feedback, and putting your learning into practice. These will help you learn HTML through hands-on, guided practice. Codecademy also provides forums, chats, chapters, and events for extra help during your learning process.
Learn-HTML.org


Learn-HTML.org is a helpful source for everything related to HTML. The site has much to explore, including a free online course that guides you through coding. The site provides tutorials for HTML beginners, demonstrating how to create HTML and CSS sites from the ground up.
The tutorials begin with the fundamentals and gradually increase in complexity as the lessons progress. They cover essential elements, links, images, buttons, navigation bars, forms, video, responsive web design, app cache, local storage, drag-and-drop, and more.
General Assembly Dash


General Assembly Dash is a well-known site where you can learn HTML basics. This free online course uses projects to help you grasp HTML concepts. The program works well for beginners who want an overview of HTML fundamentals or intermediates who need a refresher.
Within the same course, you’ll also learn HTML5, CSS3, and Javascript. This will allow you to create impressive websites with various layouts and user interactions. If you want to further your education beyond this introductory course, you can with General Assembly.
3. Practice, Practice, Practice
As with any new skill, hands-on practice is the best way to learn HTML and build these foundational skills. Once you’ve gone through some introductory tutorials and feel comfortable with the basics, challenge yourself to start building simple websites from scratch.


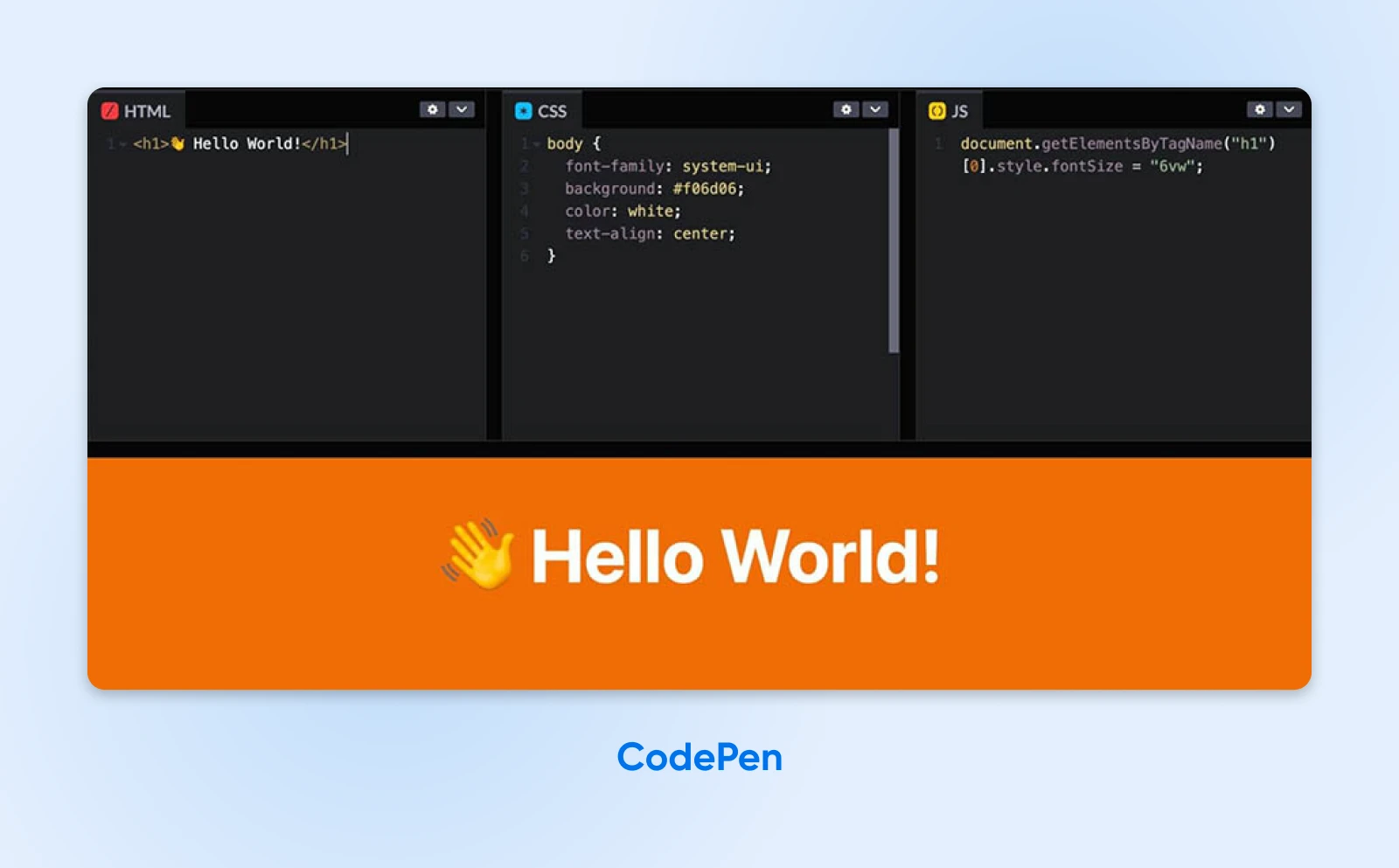
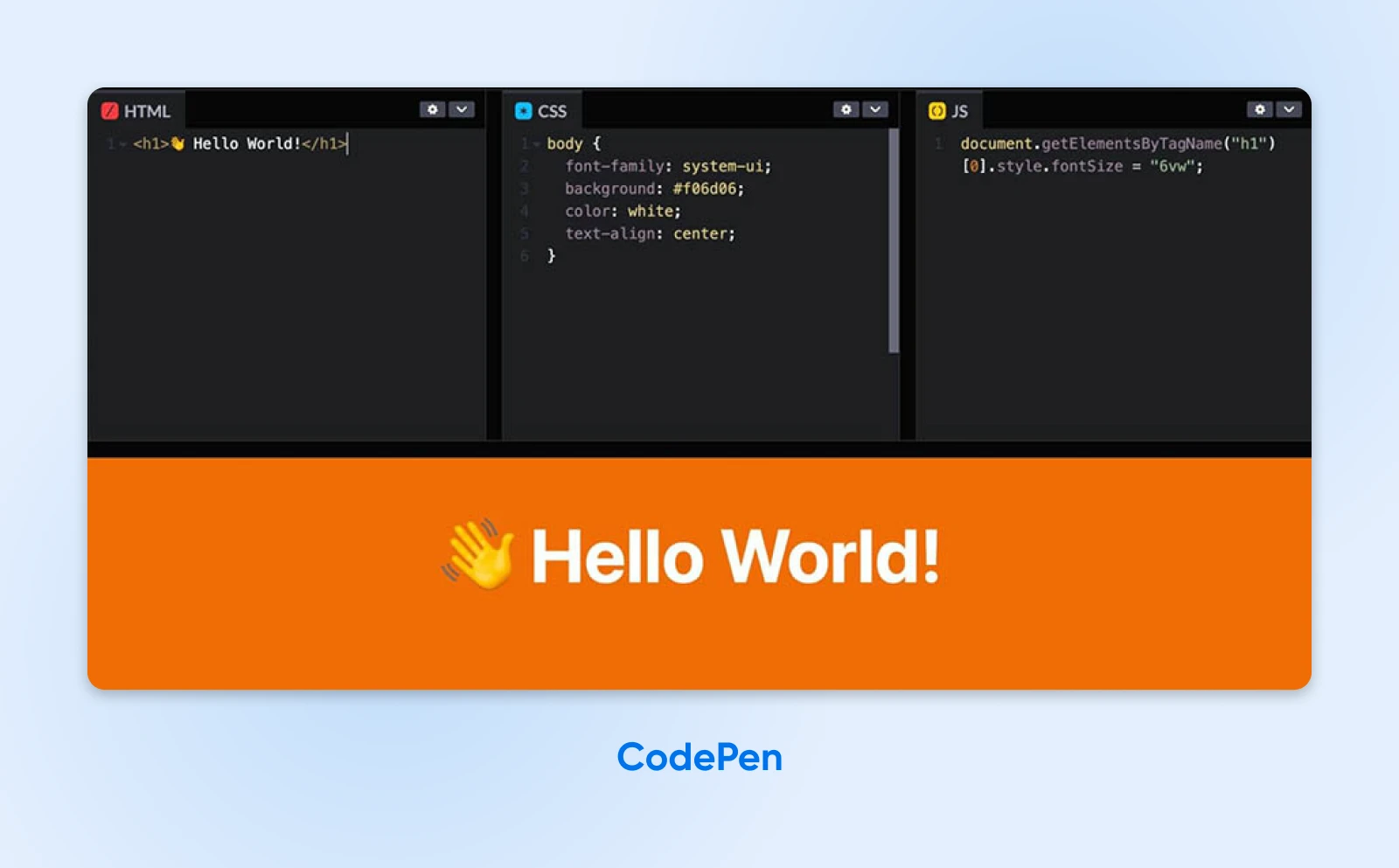
Platforms like CodePen provide a basic work environment for experimenting with HTML, CSS, and JavaScript code.
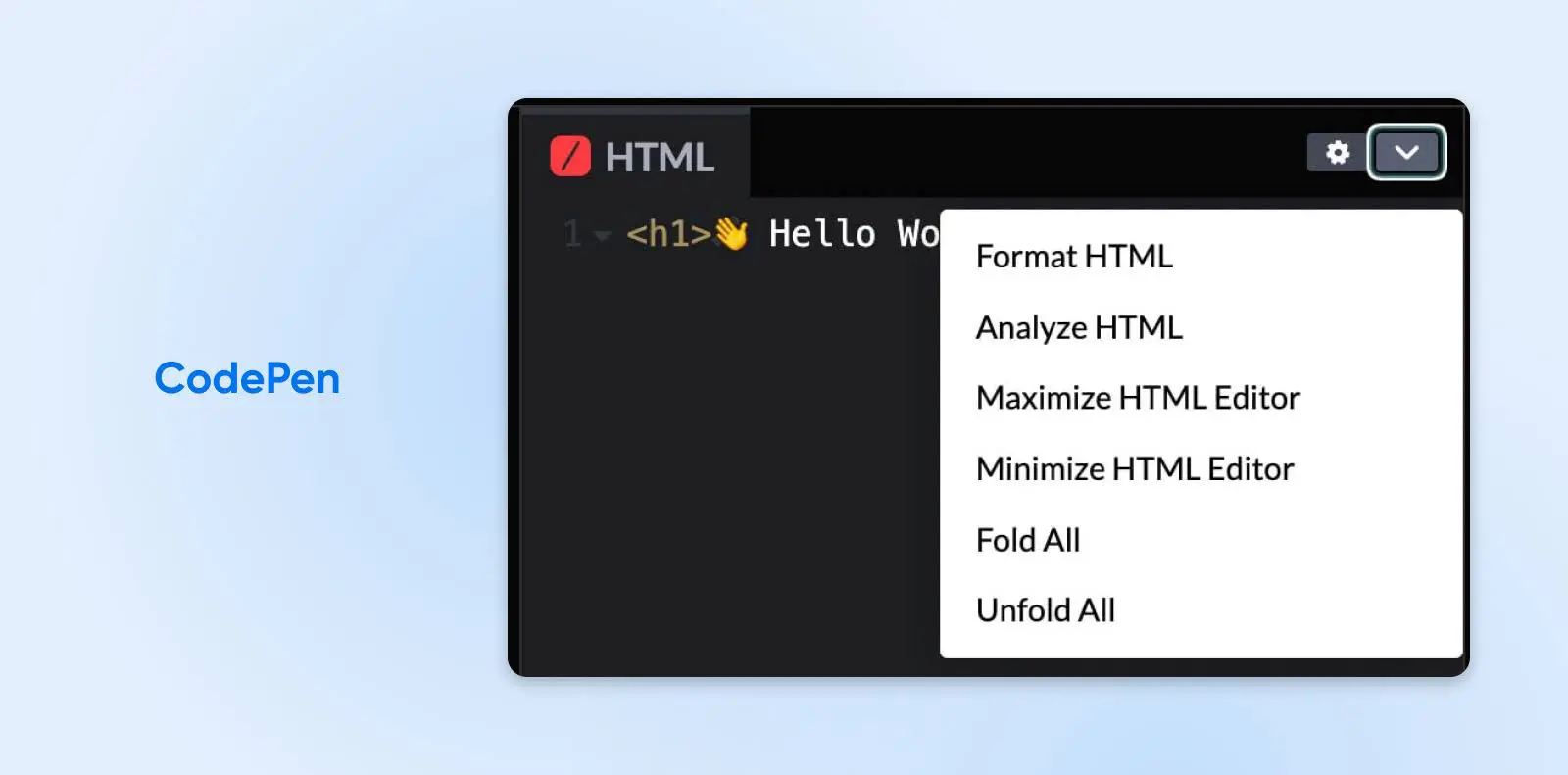
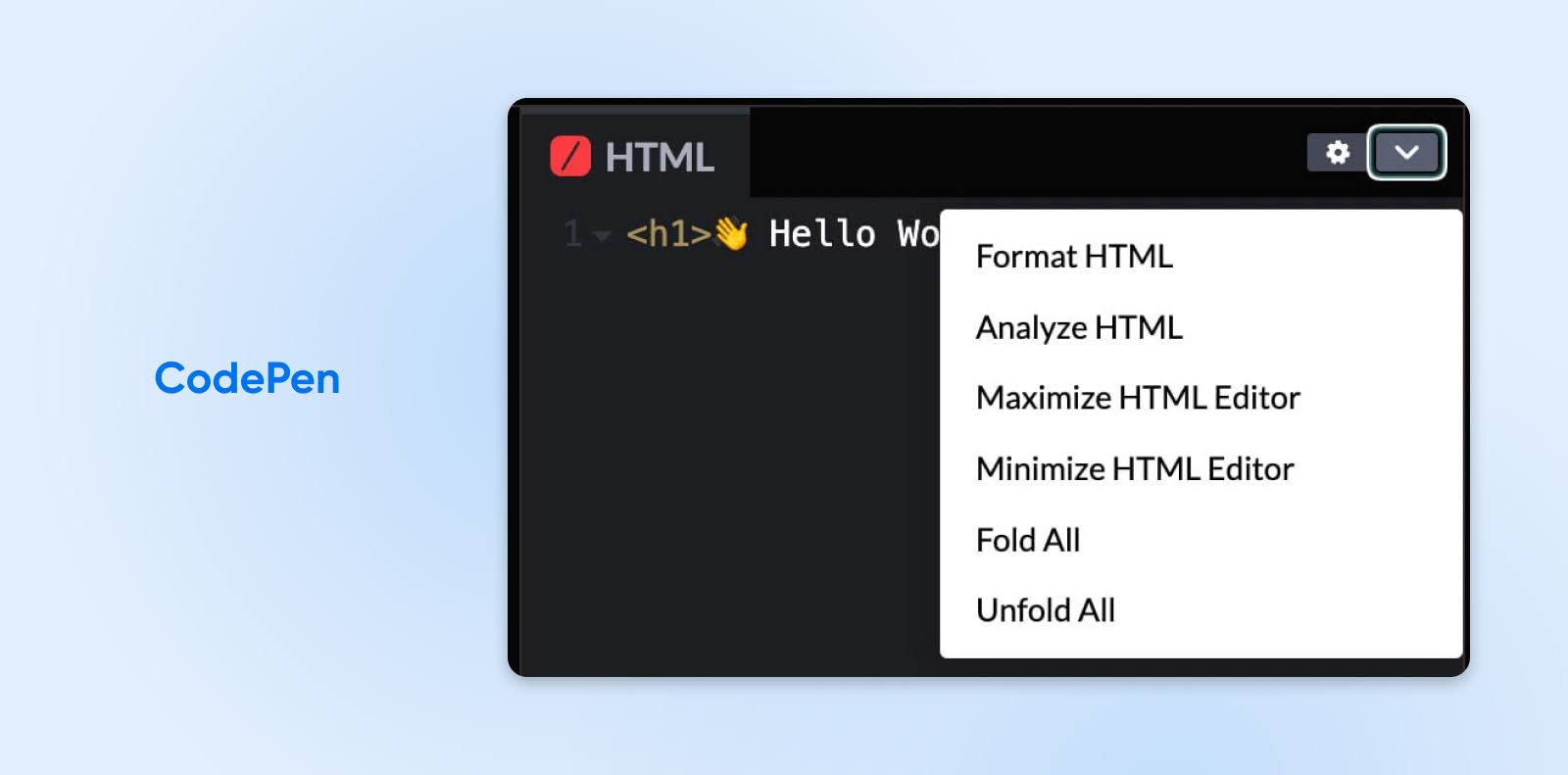
CodePen also has built-in tools for formatting your code and checking for errors by clicking on Analyze HTML:


In the simple online editor, you can write HTML, CSS, and JS and see your output in the preview pane.


Here are a few practice ideas using dynamic and multimedia elements in your projects:
- Create a personal profile page: Build an “About Me” page using headings, paragraphs, lists, and images. Include links to your social media profiles or other relevant websites.
- Structure a blog post: Take a sample blog post and mark it up with appropriate HTML elements like headings, paragraphs, lists, and blockquotes. Add links to related content or external sources.
- Build modern navigation elements: Create a menu using an unordered list and anchor elements. Experiment with nesting lists to create drop-down menus.
Once you feel comfortable with individual elements, build small projects that combine multiple elements and require you to consider a page’s overall structure and layout. For example:
- Build a recipe page with ingredients, instructions, and an image of the finished dish.
- Create an online store product page with images, descriptions, and a “Buy Now” button.
- Design a portfolio page showcasing your projects, skills, and contact information.
For a more realistic experience, consider setting up a local development environment on your computer. This involves installing a web server (like Apache or Nginx), a database (like MySQL), and a server-side scripting language (like PHP) — collectively known as a “stack.”
Once your local environment is ready, you can start building websites from scratch or by modifying existing code. This hands-on practice is invaluable for applying your HTML knowledge to real-world scenarios.
At this stage, the goal is to practice using HTML to structure and present content effectively without worrying about visual design or advanced functionality. Focus on writing clean, semantic HTML and organizing your code logically.
Related: Want to Learn WordPress? Start Here.
What Jobs Can You Get With HTML?
So, knowing HTML can also open many doors to higher-paying jobs. With a thorough or even basic knowledge of HTML, you can pursue employment as a:
- Email marketing manager: Knowing HTML helps you create beautiful templates and customize them per your company’s requirements.
- Social media manager: It becomes easy to modify social cards, HTML meta, and other tags that may sometimes get messed up during updates.
- Front-end developer: While basic HTML will not land you this role, you will have an excellent foundation to learn the other required languages to get started.
- Back-end developer: Back-end development doesn’t require HTML, but it can be handy for testing a small change yourself and deploying it live to the backend.
What Are Some Other Reasons To Learn HTML
There are a few additional reasons why learning HTML is valuable:
- Customize your website: With HTML knowledge, you can tweak your site’s layout, fonts, colors, and more to match your exact vision. No more settling for cookie-cutter templates.
- Fix issues quickly: When something breaks on your website, understanding HTML makes diagnosing and fixing the problem much easier, saving time and money.
- Learn other web languages: HTML, the standard markup language, is the perfect starting point for learning essential programming languages like CSS and JavaScript, which together form the backbone of dynamic websites.
After learning HTML, you can add some projects to your portfolio, and then you can begin applying for freelance work on a site like Toptal:
Learning HTML, like any new skill, takes time and patience. While you can develop a basic understanding in just a few days, becoming an expert may take much longer, considering HTML is just one piece of web dev.
Become An HTML Expert
Anyone can build a website without coding experience. However, learning HTML is a valuable skill that can help you customize different elements of your website. Plus, it can open doors to many forms of employment.
To review, here are three easy ways you can start learning HTML:
If you’re just starting to design a website, you don’t want poor webhosting to slow down your development journey! With DreamHost’s shared hosting, you can use a fast, secure platform to experiment with your new HTML coding skills.
Did you enjoy this article?