Site speed and performance are integral to your business, which is why they’re at the core of what we do at WP Engine.
To provide you with confidence online, our teams are hyper-focused on fine-tuning our fully managed WordPress platform and providing you with tools and features you can use to further optimize your site.
While we’ve equipped customers with detailed metrics reporting for years, we recently expanded those metrics and streamlined the way you access them with a dedicated Performance Insights page in our User Portal.
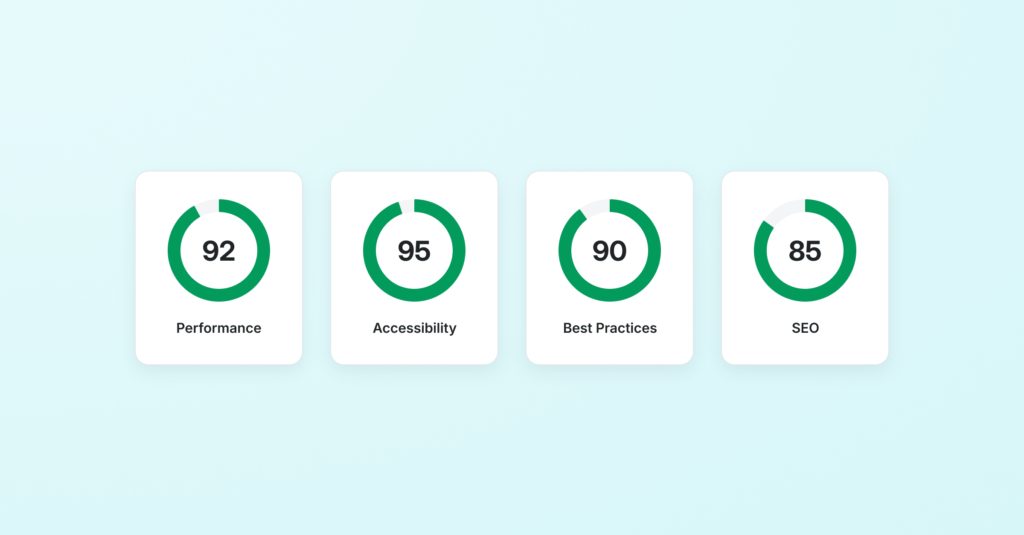
This comprehensive snapshot of your site quickly provides a clear view of frontend metrics, as well as actionable insights for improving site speed, accessibility, SEO, and more!

Each detailed report pulls holistic scores tracking your website’s current state across key areas and provides more granular reporting on specific frontend metrics.
To access your Performance Insights page, simply click on the performance tab in the left-hand sidebar of your User Portal and an up-to-date report with mobile and desktop results will be generated.
Bringing you the metrics that matter
We added the new Performance Insights page to our User Portal to provide customers with a clear view of how their sites are performing against industry benchmarks such as Google’s Core Web Vitals and other PageSpeed Insights results.
These metrics are important for two reasons:
- They provide insight into the “page experience” your users encounter when they arrive on your site and can inform improvements that aid in higher engagement and more conversions.
- They can directly affect your search engine rankings as Google has used Core Web Vitals as a ranking factor in its algorithm since 2021.
Armed with an accurate analysis of where your site is performing well and where it’s not, you can focus on performance improvements that make a tangible difference—for both your site and your site visitors.
“Performance Insights gives our customers a central, easy-to-find frontend metrics report they can use to take immediate action,” said WP Engine VP of Product, Jeremy Pollock.
“With other solutions, gaining a clear view into frontend performance often means pulling reports from multiple disparate services. By providing these key metrics in a single place, our customers are able to focus on the right areas for improvement and more easily monitor for regular fine-tuning and maintenance.”
Why are frontend metrics important to track?
Frontend metrics serve as the pulse of your website’s health and usability, signaling how well it delivers content to users and how smoothly it interacts with them.
These metrics aren’t just numbers, they represent real-world experiences and directly impact user satisfaction, engagement, and ultimately, the success of your online presence.
These metrics also directly or indirectly affect Core Web Vitals, which are a set of specific metrics that Google considers important in a webpage’s overall user experience.
Core Web Vitals are pivotal because they not only affect user experience but also play a role in SEO. Since 2021, Google has incorporated these three metrics into its ranking algorithm, underscoring their importance in web performance and visibility in search results.
By offering a central hub for monitoring these critical frontend metrics, our Performance Insights page enables you to focus on enhancing areas that will significantly improve your site’s user experience and search engine ranking.
This proactive approach to monitoring and optimizing frontend performance ensures your website meets and exceeds the expectations of modern web users, paving the way for better engagement, higher conversion rates, and wider business growth.
Which metrics are included in this dashboard?
The new Performance Insights page offers a dashboard view of your most important frontend metrics, allowing you to better understand the specific components of frontend performance.
These include:
Largest Contentful Paint (LCP) One of Google’s three Core Web Vitals metrics, LCP measures the time it takes for the largest content element on the page to become visible to the user, reflecting how quickly a page can deliver useful content. A slow LCP can frustrate users who might perceive the site as sluggish, potentially driving them away before they even interact with your content.
Cumulative Layout Shift (CLS) CLS (another Core Web Vitals metric), quantifies the stability of a page as it loads. High CLS scores indicate a lack of visual stability, with elements shifting unexpectedly as the page loads, which can lead to accidental clicks and a confusing user experience. Ensuring minimal layout shifts is key to maintaining user trust and comfort.
Google Lighthouse Speed Index Speed Index provides a holistic view of load performance across a sequence of snapshots, capturing the experience of how quickly a page’s contents are visibly populated.
Total Blocking Time (TBT) and Time to Interactive (TTI) are additional critical measures that highlight a page’s responsiveness by quantifying the time it takes for it to become fully interactive.
Time to First Byte (TTFB ) TTFB measures the responsiveness of your web server by gauging the time from the user or client making an HTTP request to the first byte of the page being received by the browser.
How can I use frontend metrics to improve my site?
Frontend metrics can be used in many ways to improve your website effectively, particularly with regard to speed, usability, accessibility, and even security.
As noted above, Core Web Vitals play a key role here. In addition to being important factors Google considers for a webpage’s overall user experience, they also provide helpful benchmarks for refining your site.
By monitoring these metrics, you can identify opportunities for improvement, such as optimizing image sizes to enhance LCP or double-checking web fonts to ensure they’re not impacting CLS.
Additionally, tracking frontend metrics allows you to enhance usability by identifying areas where users may struggle, such as complex navigation paths or inaccessible content for users with disabilities.
While WP Engine’s Performance Insights page helps you identify these opportunities through robust metrics reporting, it also includes a “Performance opportunities” section that directly highlights key areas for optimization.
This section, which is customized for your site, provides specific, actionable suggestions along with estimated improvements you can expect after implementing each optimization.

Tools like heatmaps and session recordings can also complement frontend metrics reporting by providing qualitative insight into user behavior.
While often considered separately, security can also be gauged through certain frontend metrics. For instance, monitoring and minimizing the use of outdated libraries or excessive third-party requests can mitigate potential security vulnerabilities.
Overall, leveraging frontend metrics empowers you to make data-driven improvements to your website. These enhancements not only accelerate your site’s performance but also significantly elevate the user experience, directly contributing to increased user engagement and conversions.
Boost your frontend metrics with an all-in-one solution
If you’re seeing low frontend metrics scores, either in your WP Engine User Portal or elsewhere. There are numerous optimizations you can make to improve them.
However, if the piecemeal approach isn’t for you, leveraging an all-in-one tool like WP Engine’s Page Speed Boost allows you to optimize your code, significantly improve page load times, and supercharge your SEO in minutes, all without technical expertise.
Audit your image library, leverage edge caching, and watch your PageSpeed scores skyrocket with this powerful tool enabled on your site(s). Find out more here, or visit WP Engine to learn more about our industry-leading WordPress tools and technology.